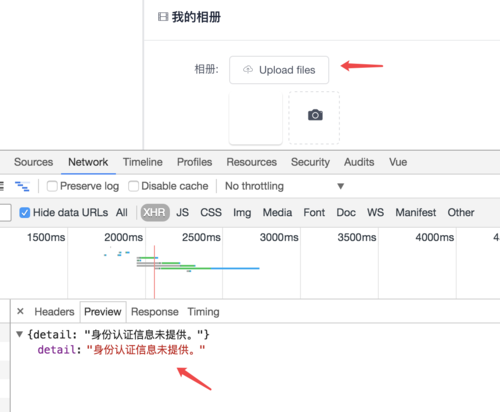
上传图片提示:detail : "身份认证信息未提供。"
上传图片提示:detail : "身份认证信息未提供。"别的表单可以正常提交修改,token也存入了vuex中,上传图片组件里要如何拿到这个token验证,才能正常上传图片
<my-upload
field="userbasic.headPhoto"
@crop-success="cropSuccess"
@crop-upload-success="cropUploadSuccess"
@crop-upload-fail="cropUploadFail"
v-model="show"
:width="400"
:height="560"
url="http://127.0.0.1:8000/userbasic/"
:params="params"
:headers="headers"
:noRotate="false"
img-format="png">
</my-upload>

data() {
return {
params: {
token: 'userInfo.token',
name: 'userInfo.name'
},
headers: {
token: 'userInfo.token',
},
computed: {
...mapState(["userInfo"])
},
userInfo的token是存在vuex中的,
正在回答 回答被采纳积分+3
2回答
- 参与学习 2906 人
- 解答问题 2491 个
Django REST framework课程视频,RESTFul API前后端分离开发
了解课程