神奇的展示问题- -
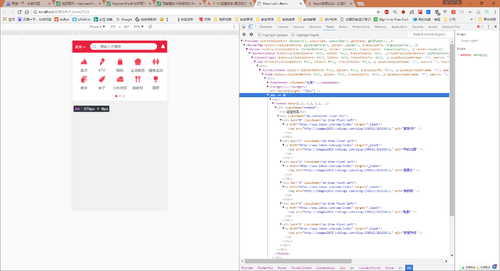
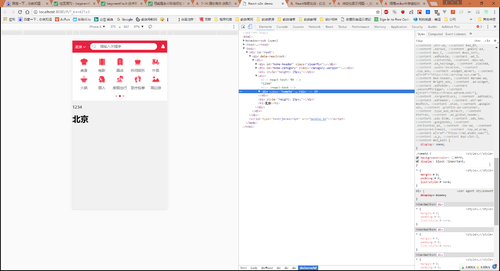
在7-14节超值特惠的代码中,我按照老师的步骤进行map便利并展示,然后神奇的一幕出现了
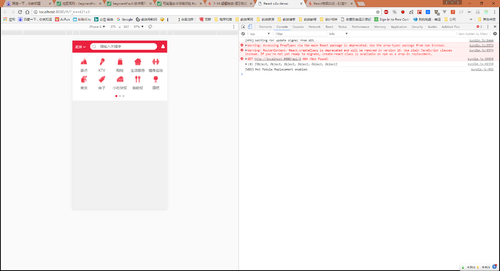
数据完全没问题,结构也渲染出来了,但是在页面上就是没有展示! 很凶残- -



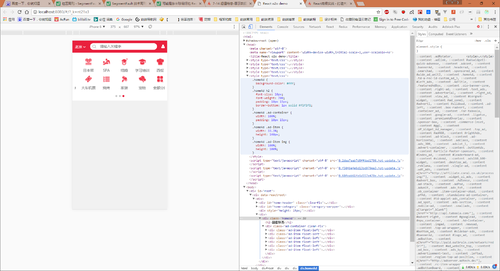
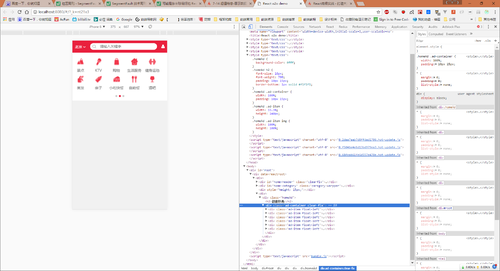
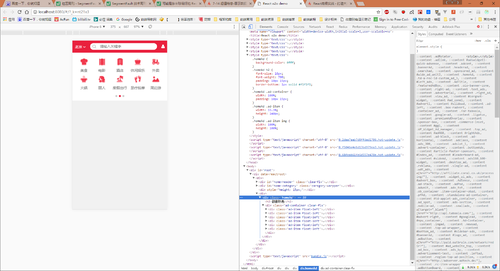
追加:发现问题原因,被浏览器自动加了display:none; 但不知如何解决- - 手动添加display:block无效

顺带提问,控制台有两个警告,一个是关于使用propTypes的,这个需要替换成propTypes的npm包,但是并没有找到这个在哪里调用了
还有一个是关于React.CreateClass的警告,这个不知道如何解决

1006
收起










