vue在页面渲染时想拿到promise返回的数据

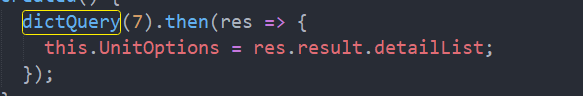
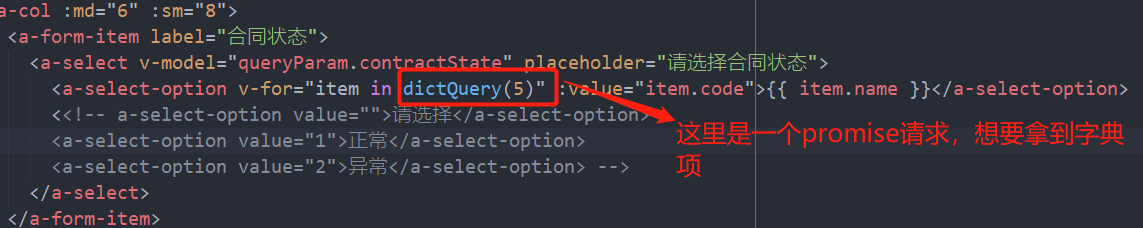
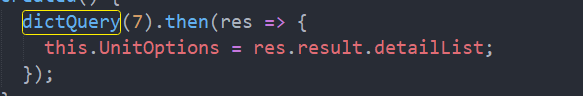
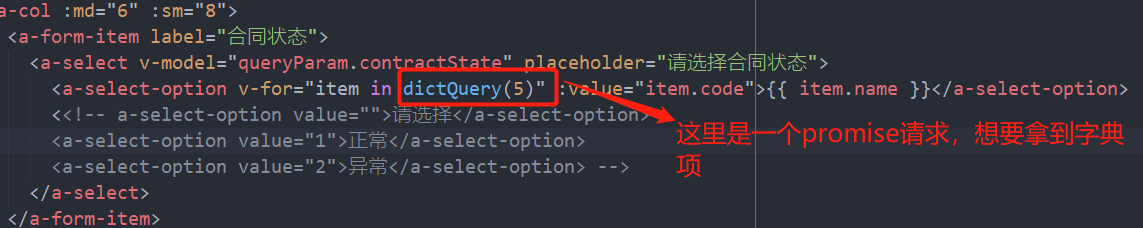
双越老师,我在做项目的时候,这里有一个下拉列表,里面的字典项是需要查询回来的,这里封装了个方法,里面是axios请求,但是页面在渲染的时候,还没有走到then回调中,所以页面上没有数据,想请问下老师,vue在页面渲染时如何才能拿到promise返回的数据

843
收起

双越老师,我在做项目的时候,这里有一个下拉列表,里面的字典项是需要查询回来的,这里封装了个方法,里面是axios请求,但是页面在渲染的时候,还没有走到then回调中,所以页面上没有数据,想请问下老师,vue在页面渲染时如何才能拿到promise返回的数据