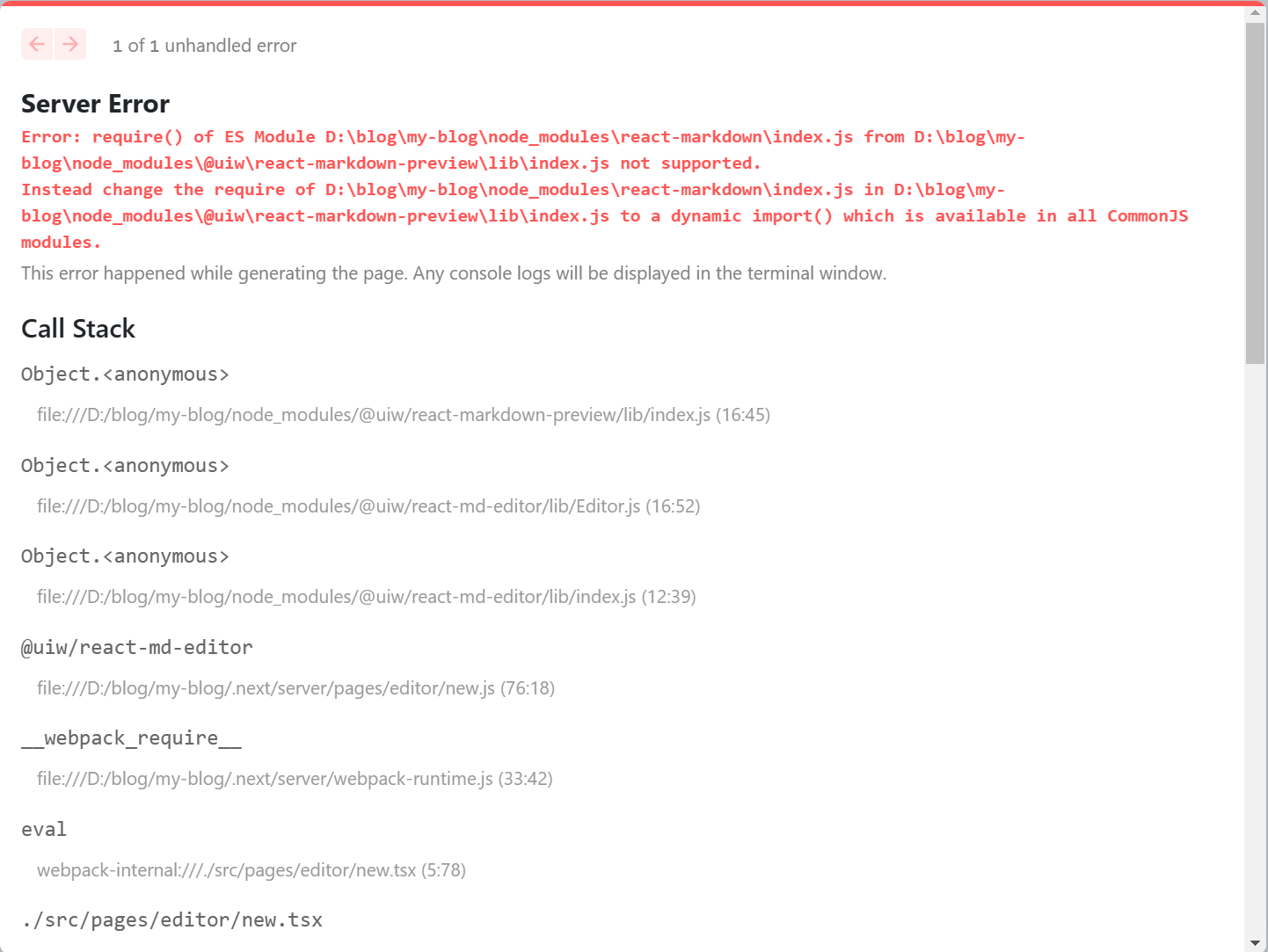
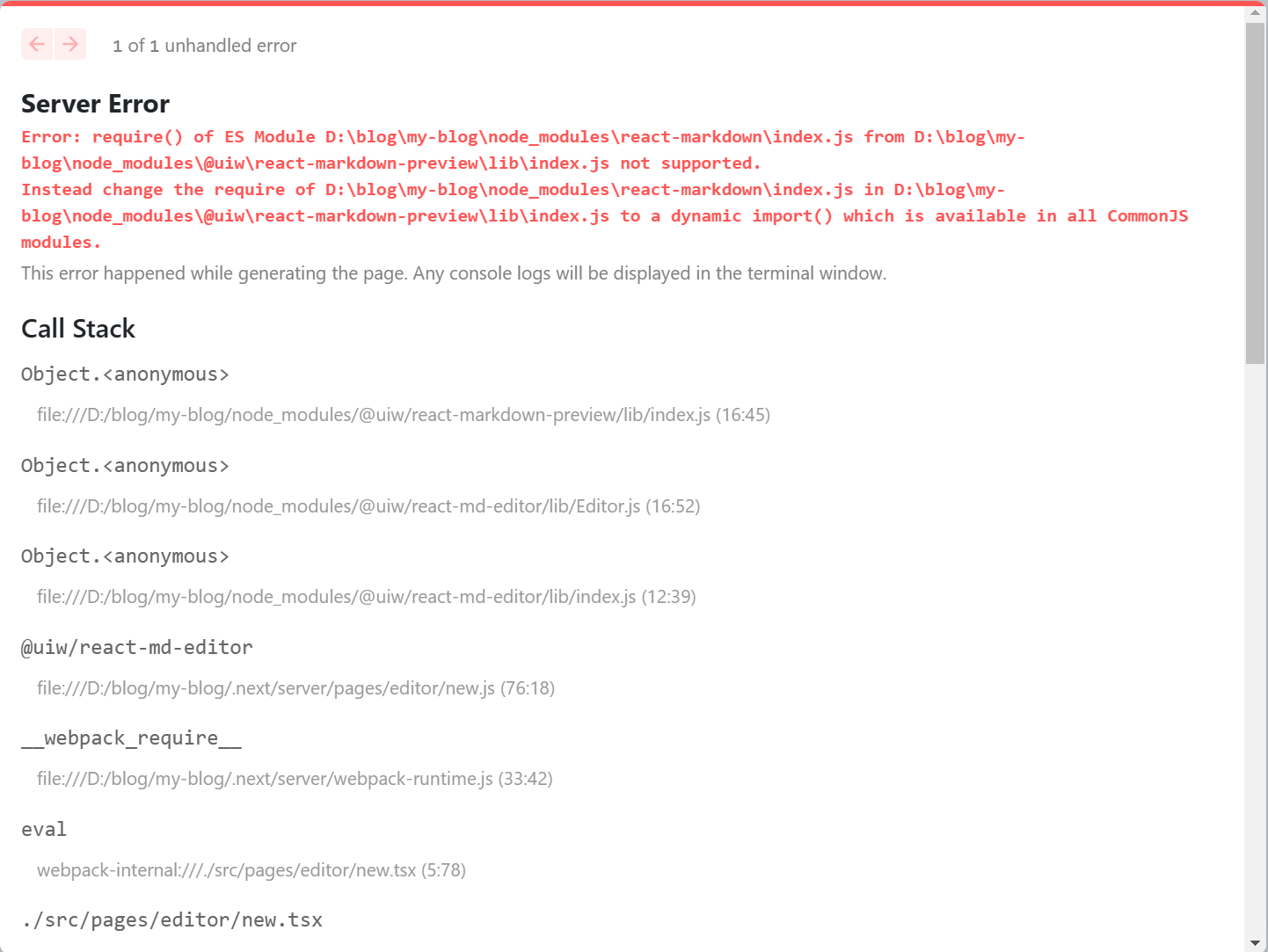
我跟着配置完next.config.js之后,运行会报错
我跟着配置完next.config.js之后,运行会报错
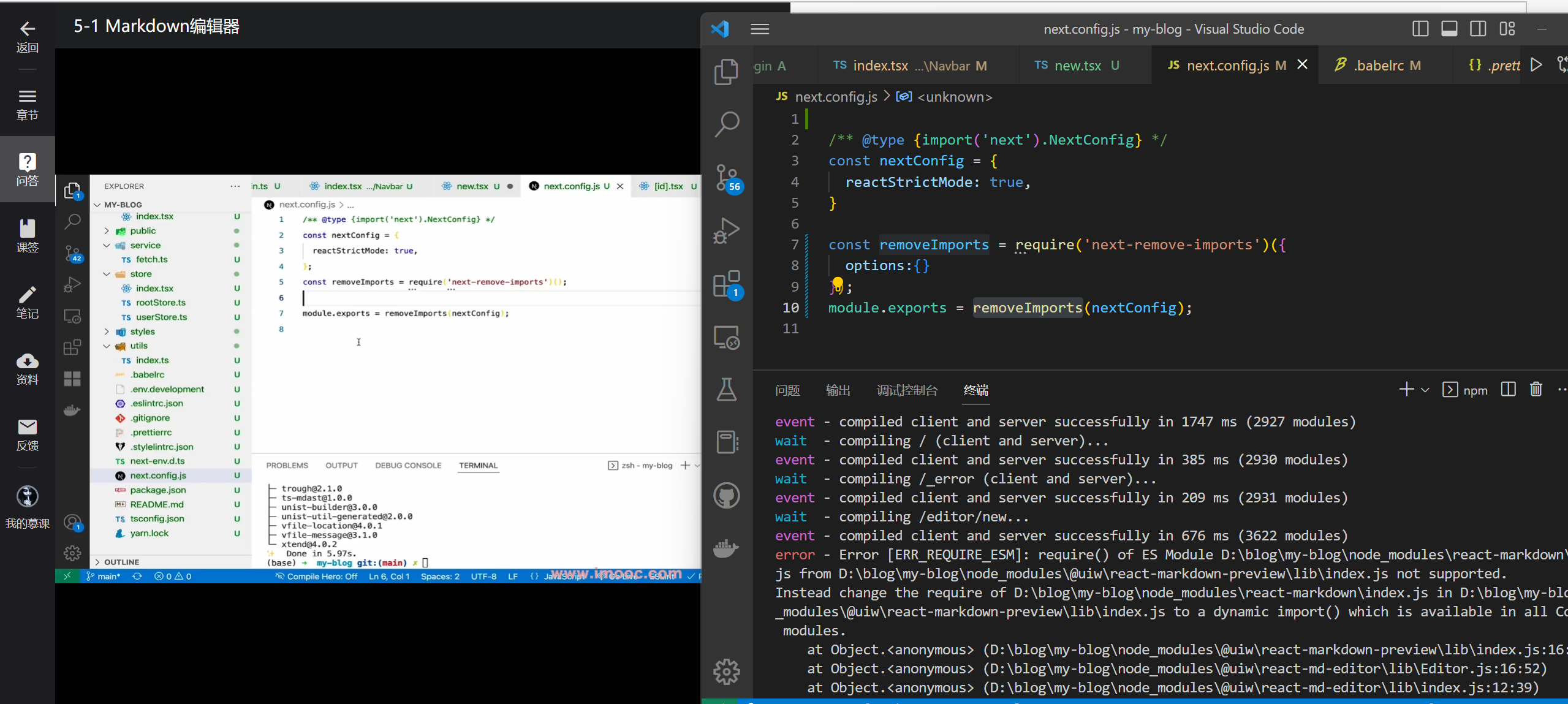
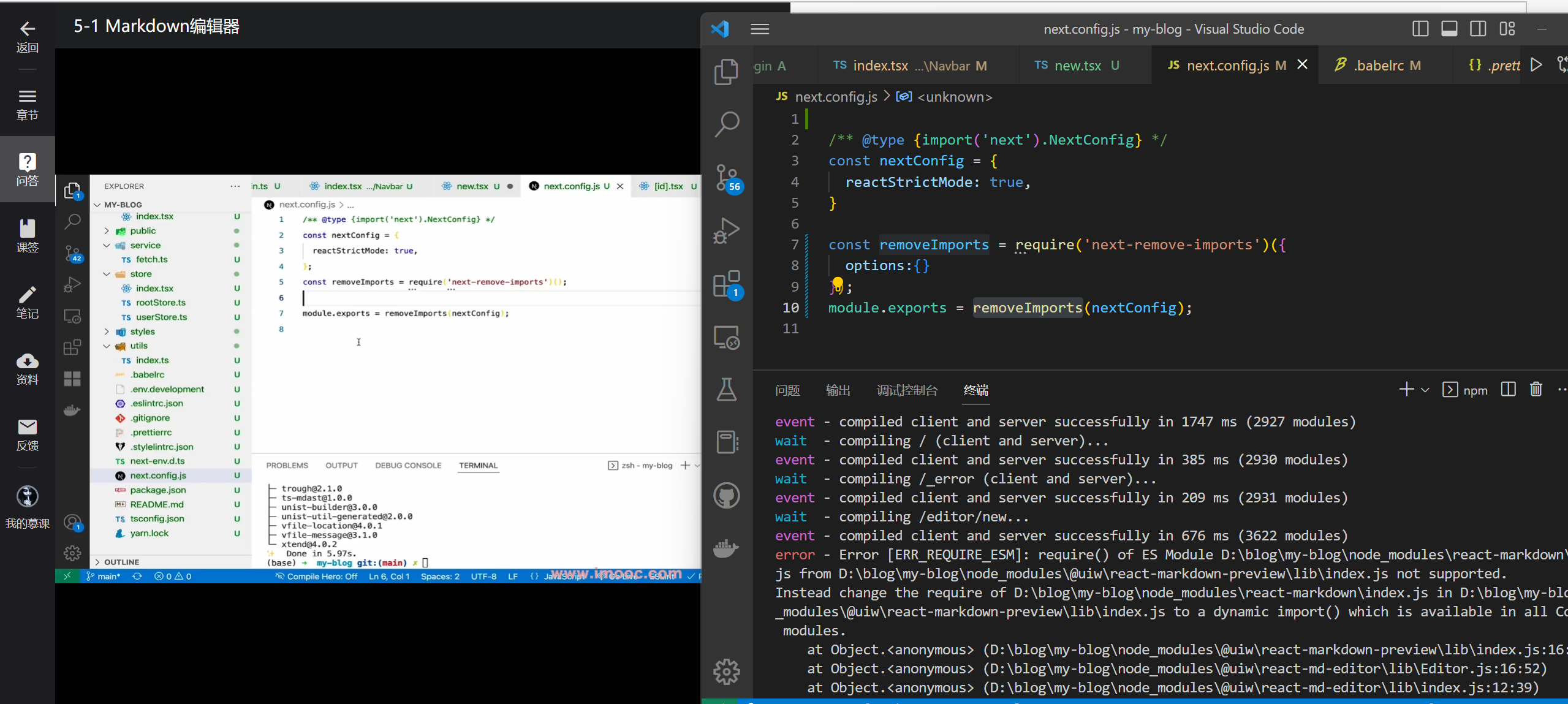
下面是我的配置:
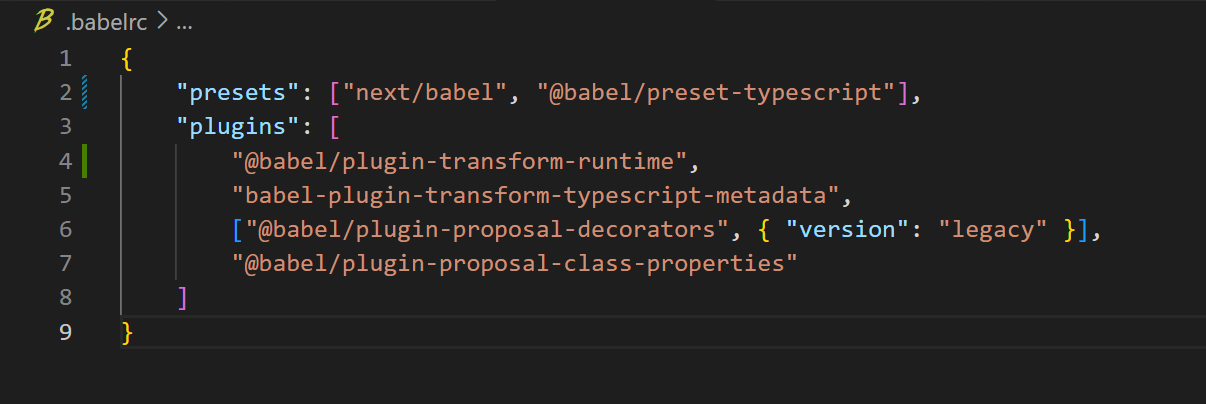
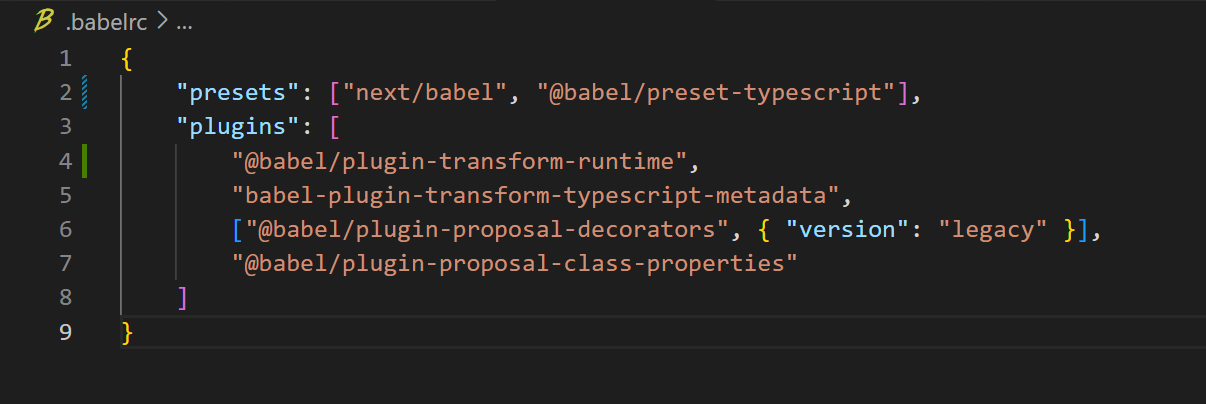
另外根据网上的办法给.babelrc增加了些配置也不行:
请问老师这个要怎么解决?
612
收起
我跟着配置完next.config.js之后,运行会报错
下面是我的配置:
另外根据网上的办法给.babelrc增加了些配置也不行:
请问老师这个要怎么解决?