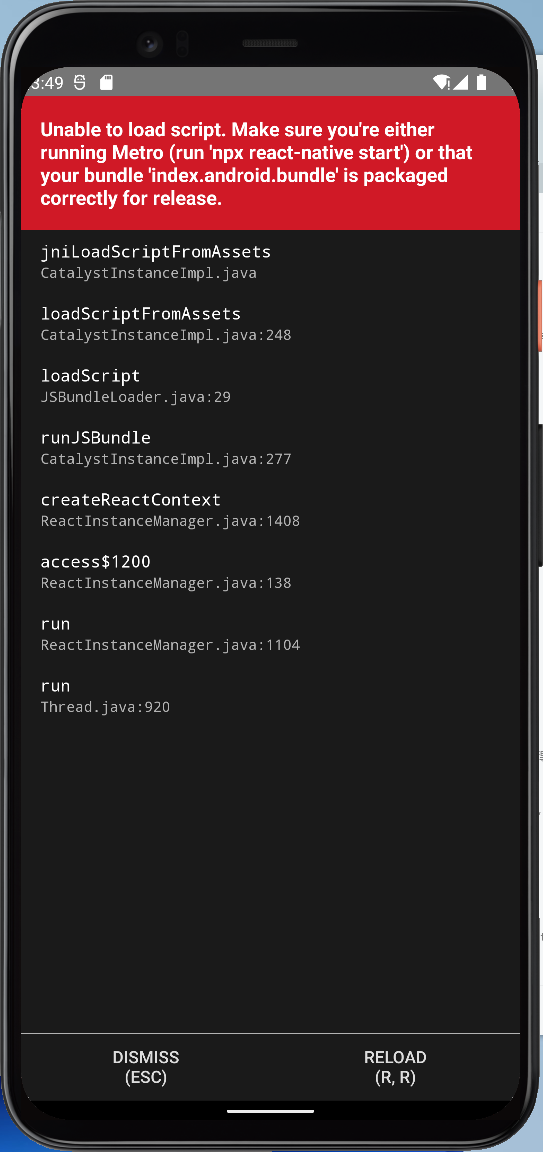
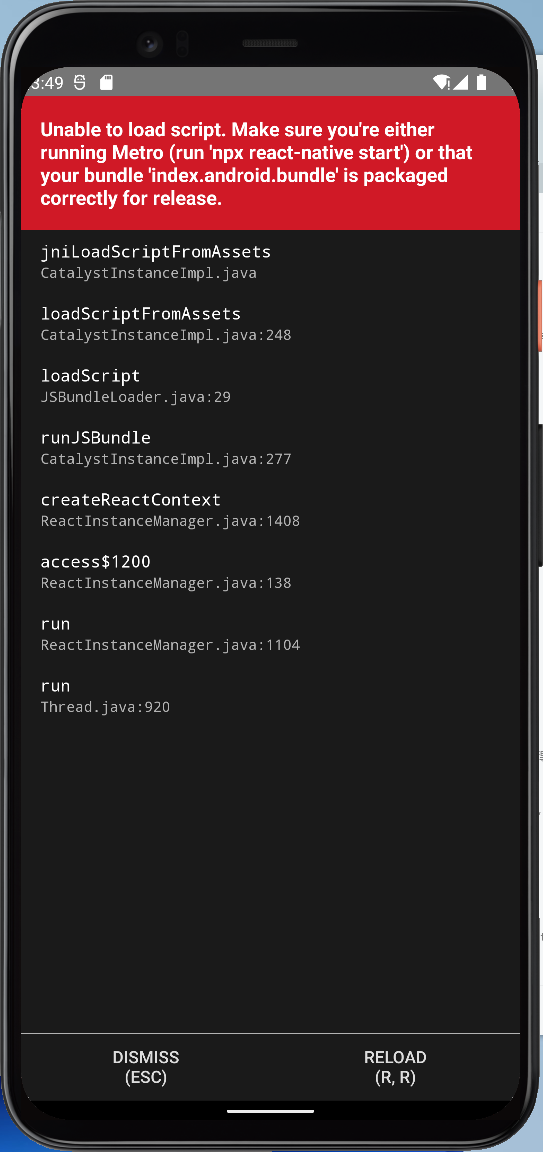
我新建了个项目然后 在as下运行了之后 报错!





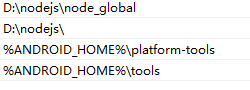
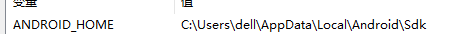
这里是环境的配置和 信息 但是我不知道什么原因报错
在Vscode中好像也打不上包 在执行react-native run-android时候的报错
我哪里的环境没有配置好吗?
1187
收起





这里是环境的配置和 信息 但是我不知道什么原因报错
在Vscode中好像也打不上包 在执行react-native run-android时候的报错
我哪里的环境没有配置好吗?