vue的prop值单向传递问题
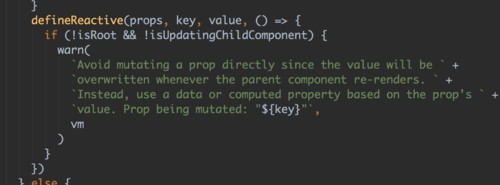
老师,vue官方文档上说的是prop属性仅仅能从父元素传递给子元素,但是实际上如果传递的值是引用类型子元素修改后会影响父元素,我们这个项目中很多地方用到了这个点,这算不算vue的设计漏洞呢?
1287
收起
正在回答
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程