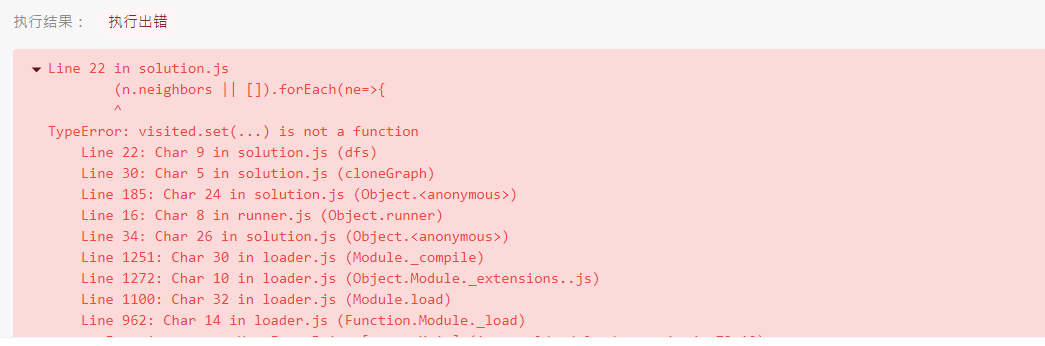
老師請問這個報錯是甚麼原因 我寫得和老師一樣啊
/**
* // Definition for a Node.
* function Node(val, neighbors) {
* this.val = val === undefined ? 0 : val;
* this.neighbors = neighbors === undefined ? [] : neighbors;
* };
*/
/**
* @param {Node} node
* @return {Node}
*/
var cloneGraph = function(node) {
if(!node) return
const visited = new Map()
const dfs =(n) => {
//copy每個node
const nCopy = new Node(n.val)
visited.set( n, nCopy)
(n.neighbors || []).forEach(ne=>{
if(!visited.has(ne)){
dfs(ne)
}
nCopy.neighbors.push(visited.get(ne))
})
}
dfs(node)
return visited.get(node)
};

1331
收起


















