被getState的类型卡住
老师学习使用redux toolkit的时候
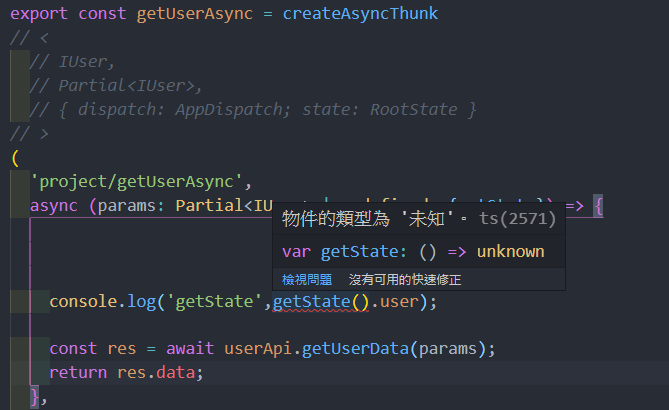
想用thunkAPI的getState取值报错类型返回unknow
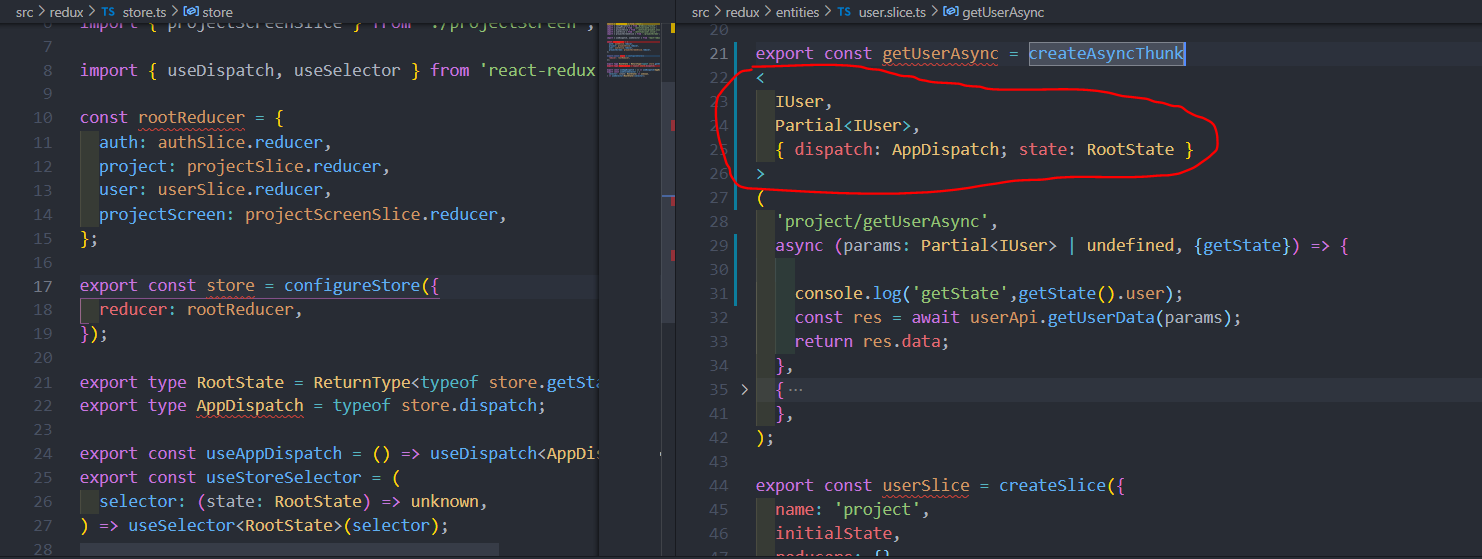
试着把createAsyncThunk加上泛型就不报错了
但换成其他一堆store同样的类型错误
=>因为没有类型注释,且在其本身的初始设定式中直接或间接参考了自己,所以隐含有类型 ‘any’。ts(7022)
是ts类型哪里做错的关系吗

422
收起
正在回答 回答被采纳积分+3
1回答
React18 系统精讲 结合TS打造旅游电商平台
- 参与学习 1917 人
- 提交作业 232 份
- 解答问题 949 个
React18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程

















