ts 类型
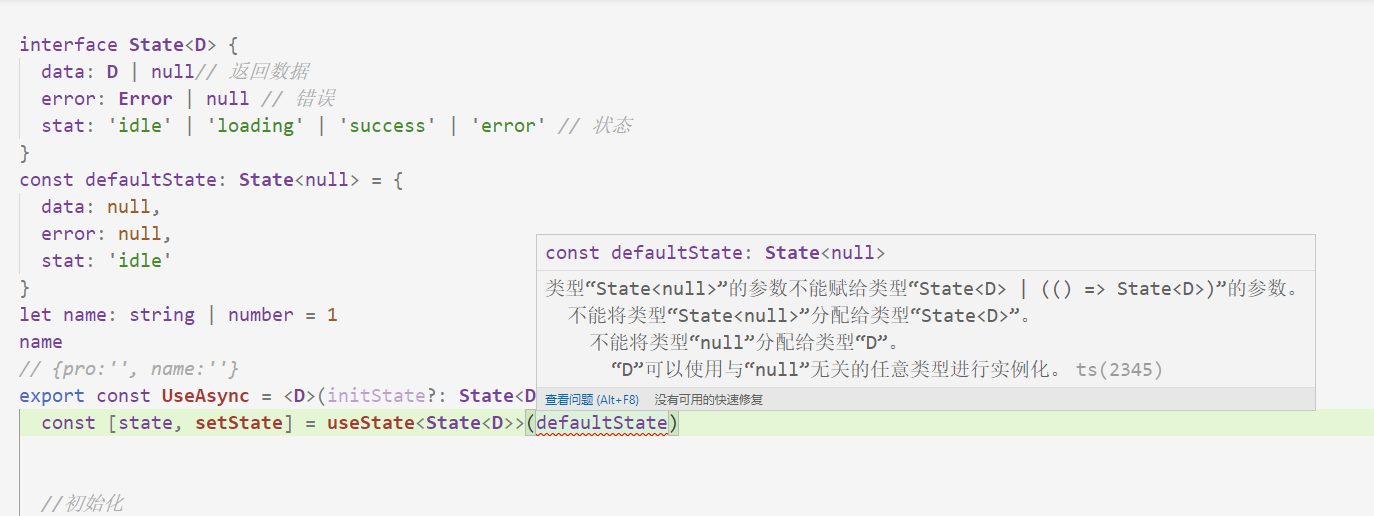
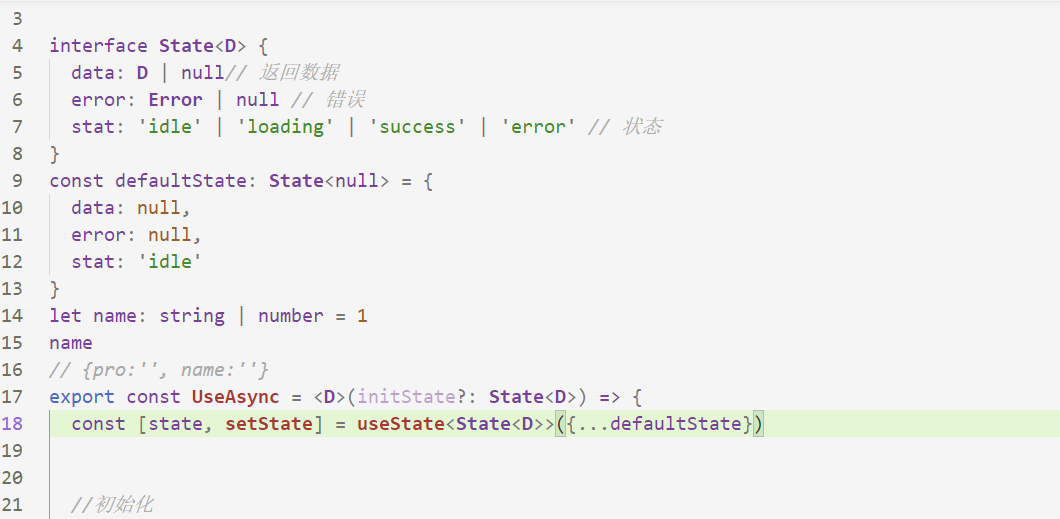
老师你好,我这里将默认值解构后就不报错,不解构直接传入就报错,报错提示说
这里state<null>不能赋给 state<D>, 但是 state 里面 的 data 和 error 都是包括 null 的 联合类型啊,
为什么解构之后就可以赋值啊

1179
收起
正在回答 回答被采纳积分+3
1回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程













