数据获取问题
老师您好,我遇到几个数据传递方面的问题:
一、
apiRoutes.get('/seller', function (req, res) {
res.json({
errno: 0,
data: seller
});
});
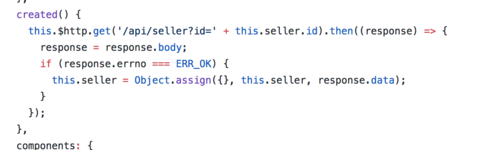
老师,我和您的代码一样,接口都是像上面这么写的,可是引用数据的时候有出入,您是可以直接通过 seller.supports等等方式获取数据,但是我这样是获取不到的,必须要通过 seller.data.supports 这种方式获取,我直接在浏览器里面访问接口也是出现以下的内容:
{
errno: 0,
data: [
{
name: "热销榜",
所以您为什么可以直接通过 seller.name 等方式获取数据呢??
二、
在 goods.vue 中,遇到个很奇葩的问题,就是我必须要写以下的代码才能获取 /api/goods 接口的数据
props: {
seller: {
type: Object
},
goods: {
type: Object
}
},
我觉得很奇怪,明明是在goods.vue中直接通过 this.$http.get 的方式访问 /api/goods 接口的方式获取到数据,为什么要加一层数据传递呢?good.vue 的父组件App.vue没有对 /api/goods 接口做任何访问,如果我把 goods: { type: Object } 这行代码删除的话,页面上就显示不了数据,加上这行代码就正常,您知道大概是为什么吗?
三、
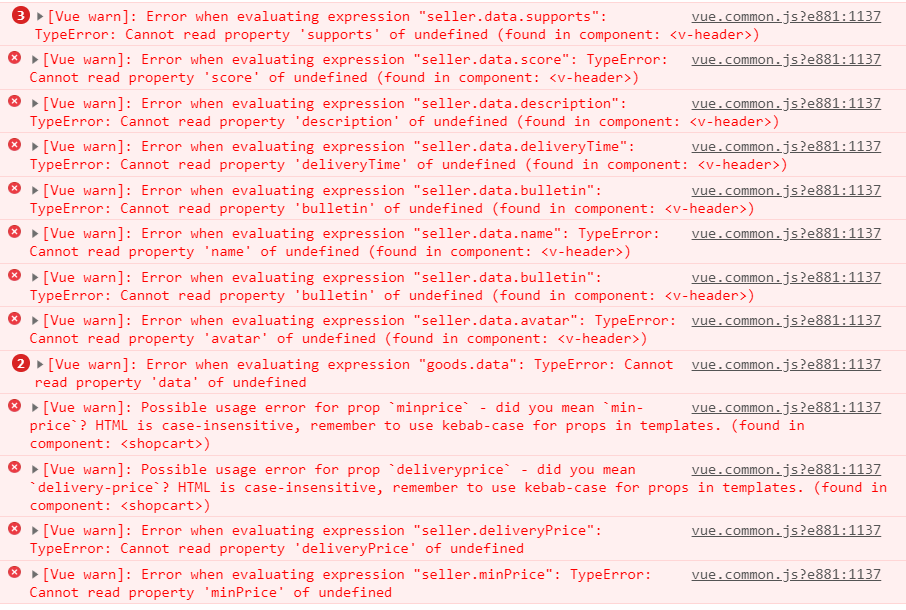
我的浏览器一直都在报错,但是页面显示是正常的,然后我也向组件传递了数据:
<header :seller="seller.data"></header>
1070
收起
正在回答
3回答
相似问题
登录后可查看更多问答,登录/注册
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程