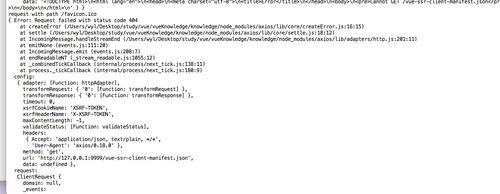
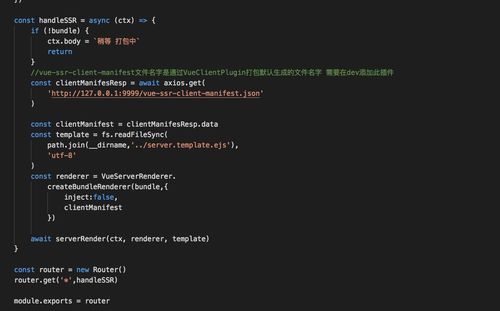
在这个axios中请求vue-ssr-client-manifest.json报了404的错误。




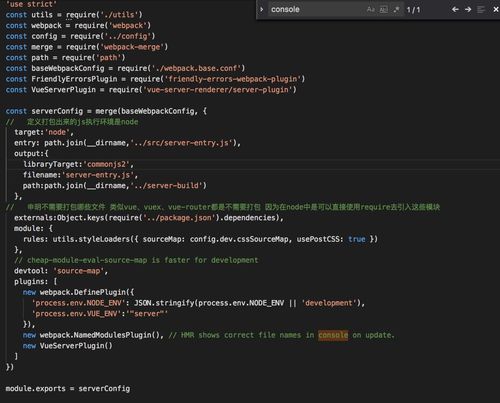
目前npm run dev:server是可以启动的,npm run dev也是可以运行跑起来浏览器渲染的项目,请求地址应该是正确的,vue-cli搭建的publicPath默认是/,报错信息如下,以及代码。我这边是使用vue-cli搭建的demo 然后按照课程中去修改了webpack的配置。所以我不清楚是不是因为webpack的原因导致的。
还有一个问题就是关于服务端渲染的理解。视频中npm run dev:server,是启动了koa服务 打包了一个bundle.js的文件 这个文件其实是对项目当中vue文件的打包吗?然后通过ejs还有这个renderder渲染成html的静态文件是吧,那么通过axios去请求的这个文件是属于什么呢?我的理解是当作js文件去插入的,那么npm run dev:client打包的内容是不是和npm run dev:server有些是重复的 比如vue文件的打包,只不过npm run dev:server是只打包了静态html,然后js部分是请求得来的?希望老师在这个理解上面多和我说说,我有点懵。谢谢。
1741
收起












