sass不能正常运行
dependency was not found:
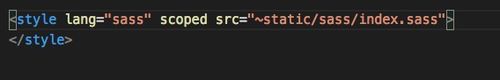
* !!vue-style-loader?{"sourceMap":true}!css-loader?{"minimize":true,"importLoaders":1,"sourceMap":true,"root":"~","alias":{"/static":"/Users/mac/projects/mooc/wechat-mall/static","/assets":"/Users/mac/projects/mooc/wechat-mall/assets"}}!../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-ce6c3316","scoped":true,"hasInlineConfig":true}!sass-loader?{"indentedSyntax":true}!~static/sass/index.sass in ./pages/index.vue···
css: [
{
src: 'static/sass/base.sass',
lang: 'sass?indentedSyntax=true'
}
],


···
977
收起










