npm i -D sass-loader node-sass 可以运行成功了,但是查相应版本号时不是内部命令

主要问题是:npm i -D sass-loader node-sass 成功了不报错,但运行项目(cnpm run dev)还是报一堆错。如图:
第一张图按照百度重新安装node-sass和sass-loader:
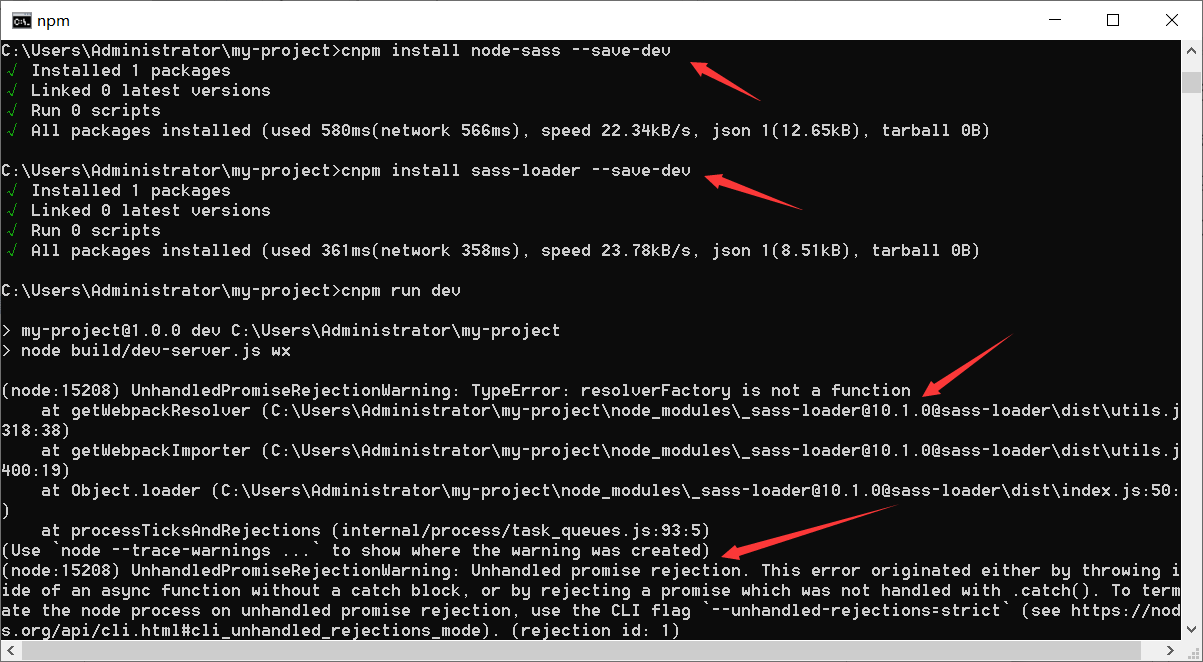
cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev 这两条命令执行成功,如图,但是运行项目(cnpm run dev)还是一直报一堆错。
第二张图 尝试node_modules删除后再install i
尝试node_modules删除后再install i
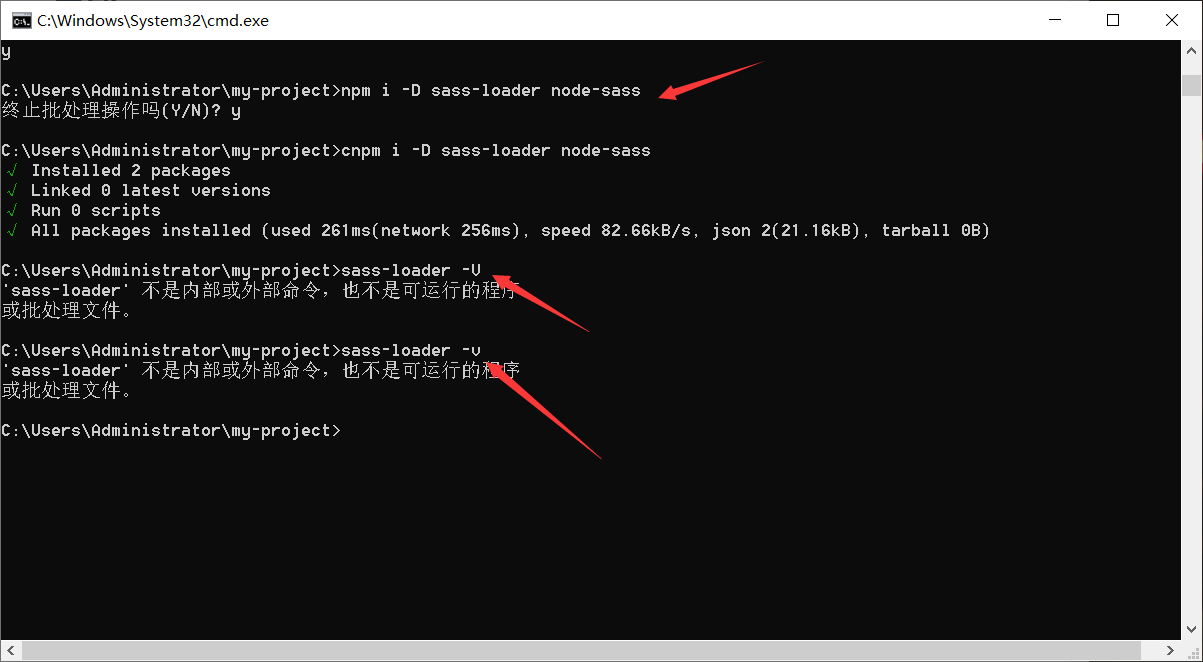
再次执行命令npm i -D sass-loader node-sass 成功了不报错
但是node-sass -v和sass-loader -v不是内部命令。
亲爱的老师我该怎么办,我的毕设进行到执行命令npm i -D sass-loader node-sass 这里就不行了,还请老师帮忙看看,谢谢!很崩溃呀,就要答辩了!
QQ:1512245267这是我的联系方试,老师有空能够帮我远程操作一下吗?非常感谢!
2005
收起