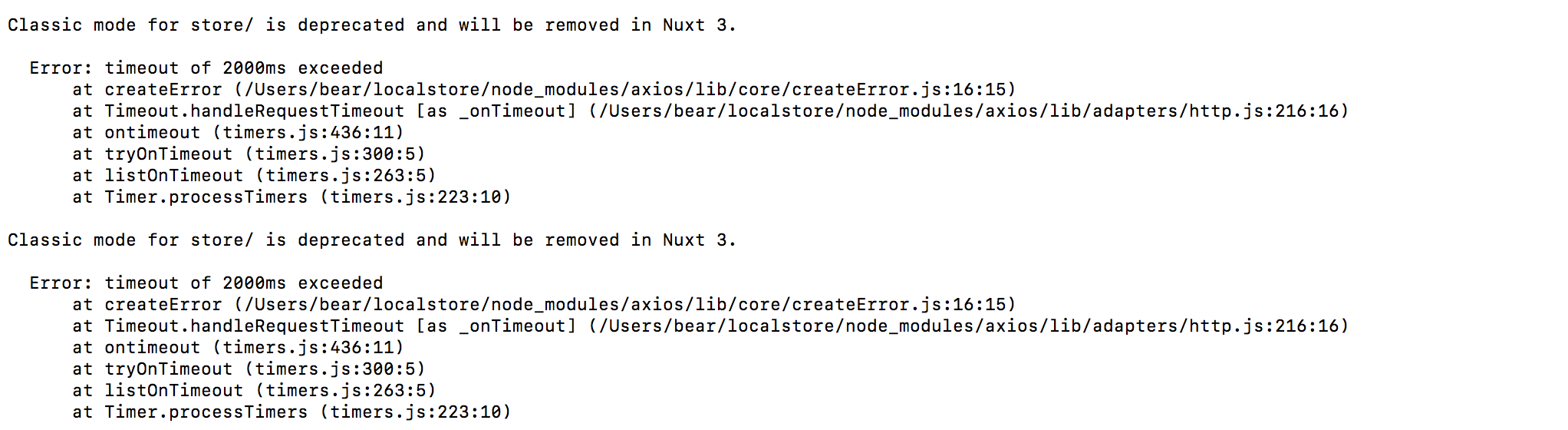
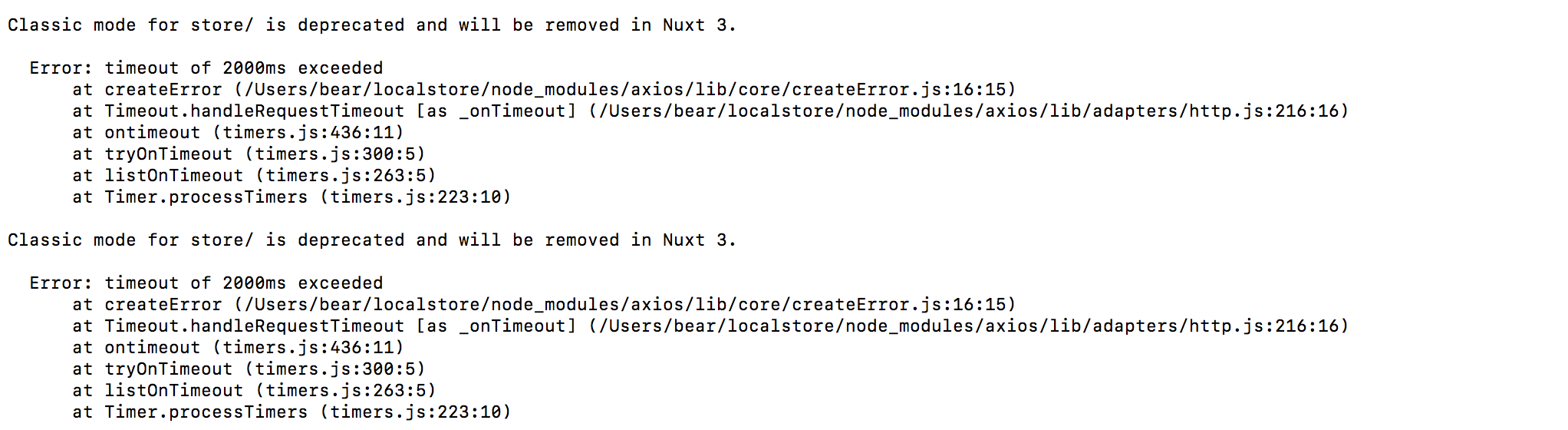
Classic mode for store/ is deprecated and will be removed in Nuxt 3.
 做第九章节城市服务时出现了超时报错,并提醒我Classic mode for store/ is deprecated and will be removed in Nuxt 3. 该如何解决
做第九章节城市服务时出现了超时报错,并提醒我Classic mode for store/ is deprecated and will be removed in Nuxt 3. 该如何解决
1696
收起
 做第九章节城市服务时出现了超时报错,并提醒我Classic mode for store/ is deprecated and will be removed in Nuxt 3. 该如何解决
做第九章节城市服务时出现了超时报错,并提醒我Classic mode for store/ is deprecated and will be removed in Nuxt 3. 该如何解决