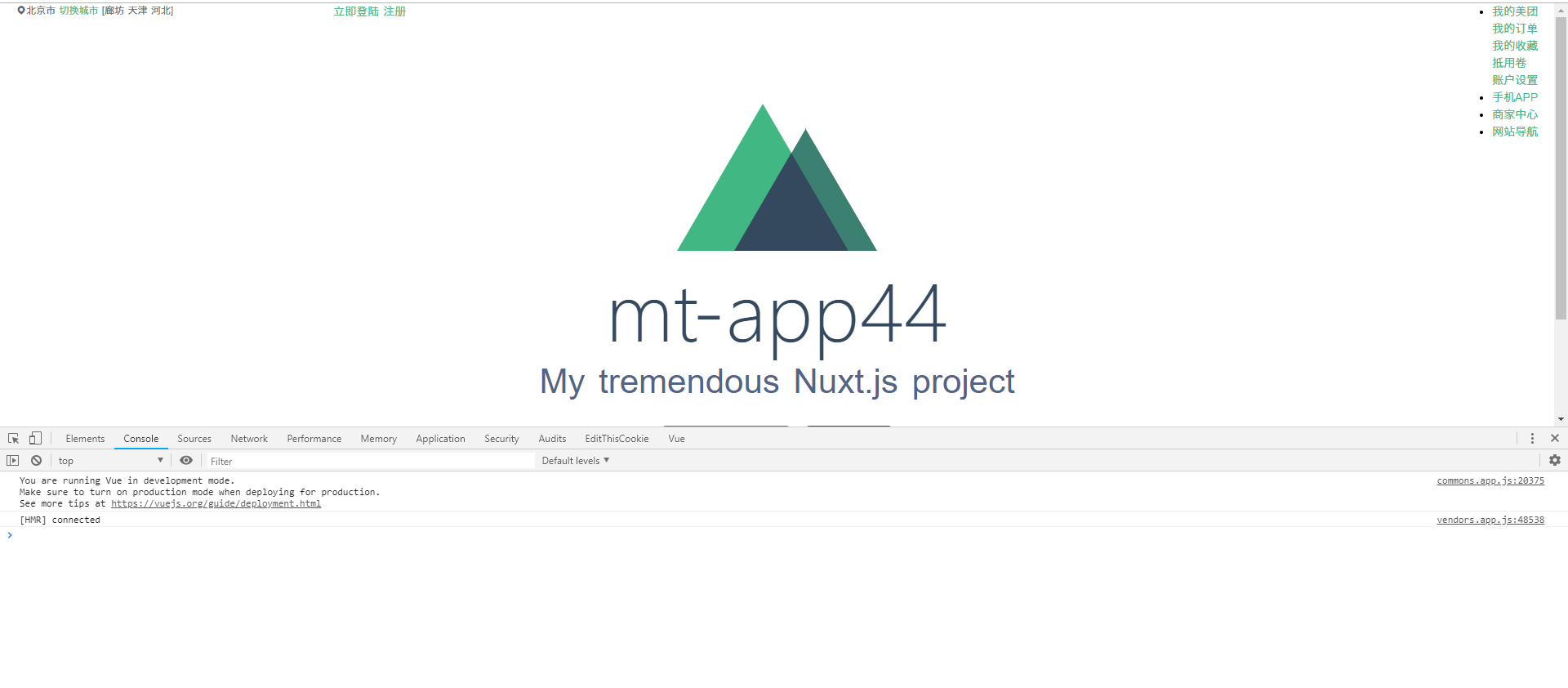
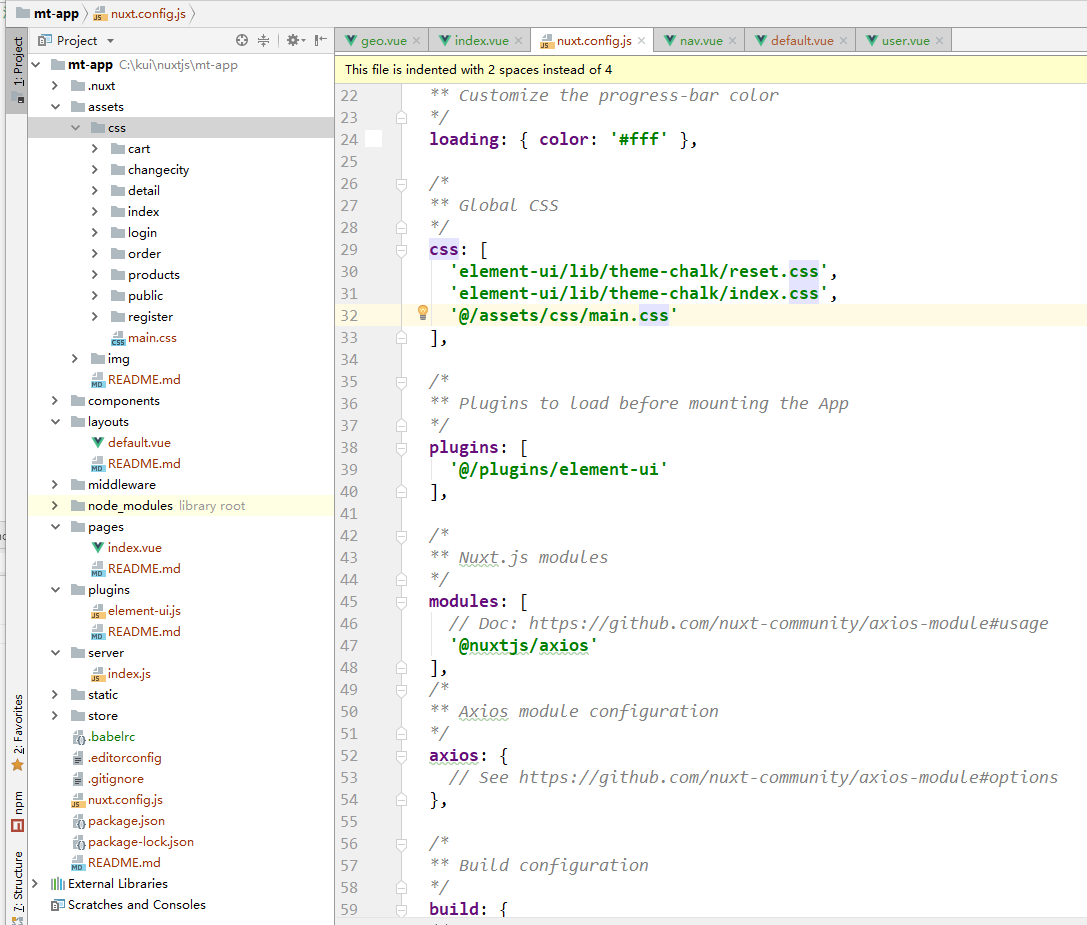
css引入不生效,达不到7-3中右上角 我的美团 那种效果
控制太也不报错

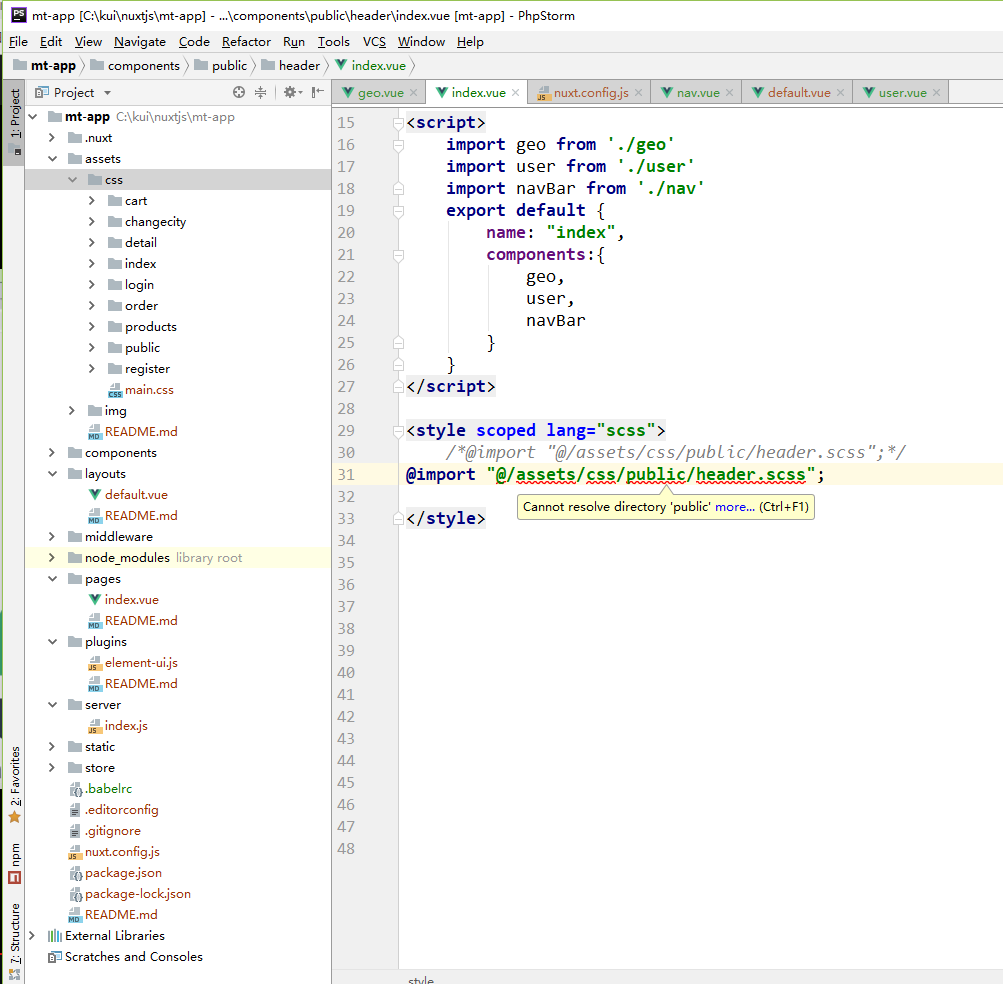
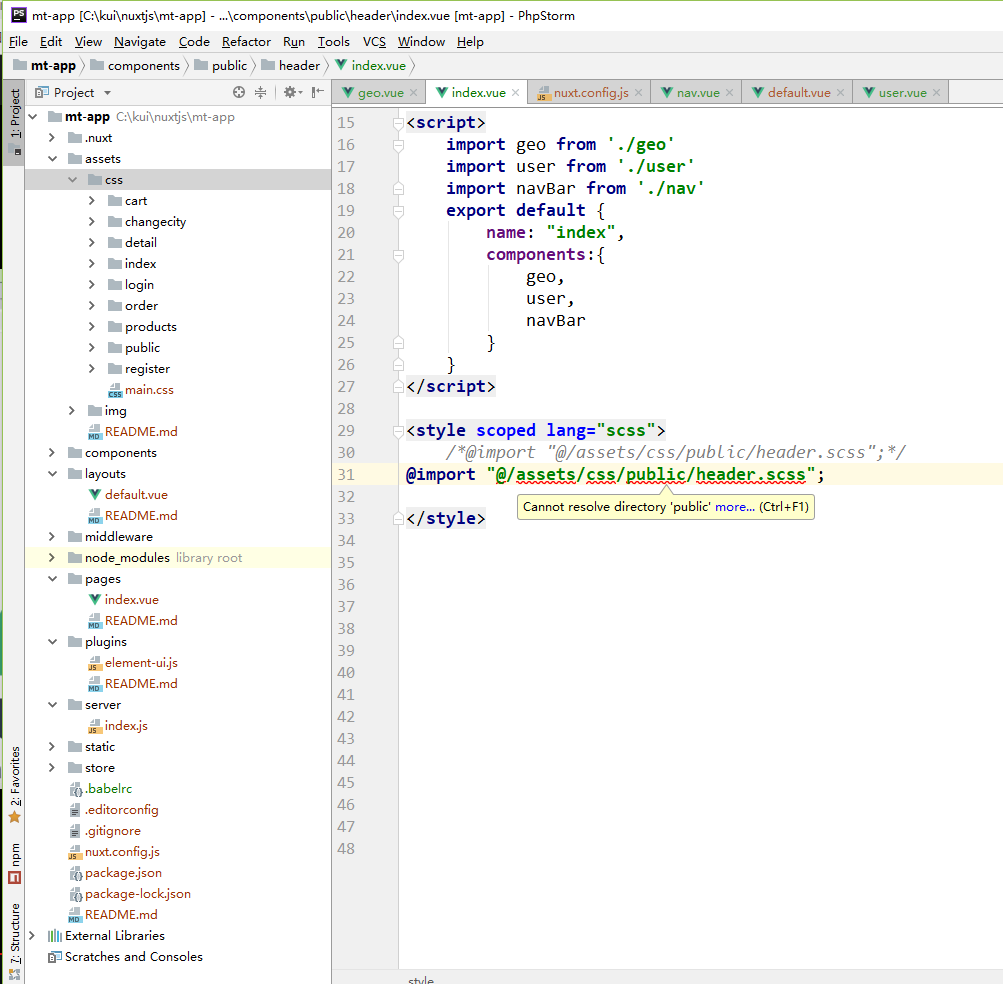
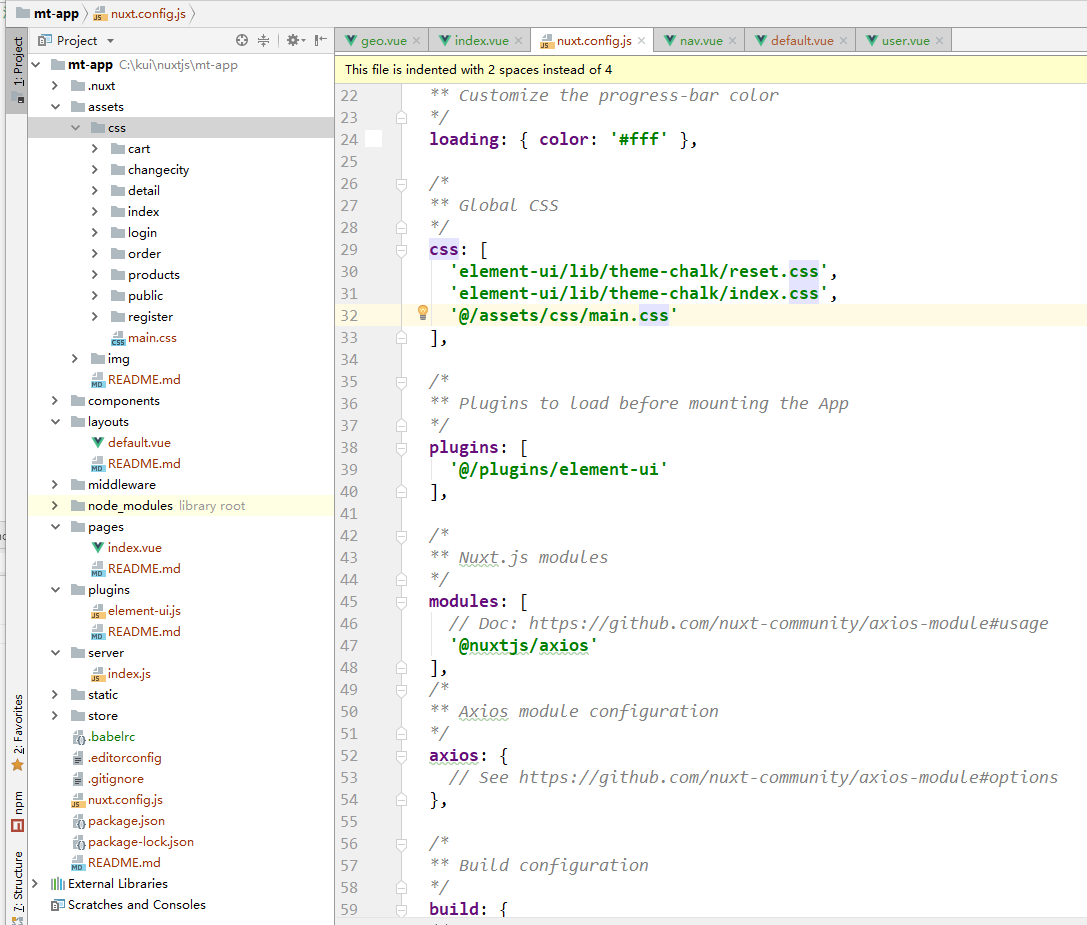
用@import去引入样式文件的时候,编辑器报错,@import “…/…/…/assets/css/public/header”; 这样写就不报错,同样是没有效果
751
收起
控制太也不报错

用@import去引入样式文件的时候,编辑器报错,@import “…/…/…/assets/css/public/header”; 这样写就不报错,同样是没有效果