再问一次 cube scroll
老师 !代码仓库 报错是因为我吧 node的组件删除了。
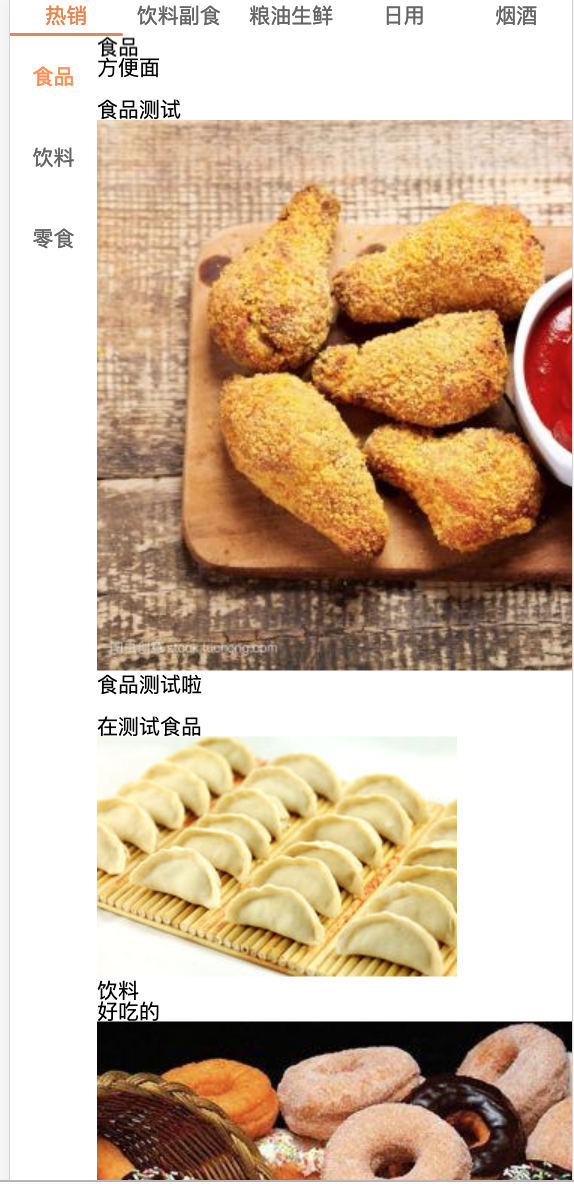
这个是 使用cube-scroll-nav组件的页面 您帮我看一下吧
`
-
{{food.good}}
`
在本地测试的时候,左右的tab滑动没有问题, 但是 左右上下滑动 和 定位 ,样式没有效果。
ps:
另外 fetch方法 ,如果 不 creatde 的话 不能使用,我看您的源代码 是没有 created方法的。
引入 maxs data的时候 如果 this.maxs = max 不加.data 获取不到json内容
1039
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程









