关于多页面在devserver下的问题

我执行npm run build的时候在本地打开对应的界面可以执行对应的js文件里面的逻辑,可是我执行npm run dev打开devserver的时候访问localhost:8083/index.html 或者localhost:8083/tsIndex.html 却不行,浏览器内存里能看到打包的文件,可是js文件里面没有自己写的逻辑,这是怎么回事?
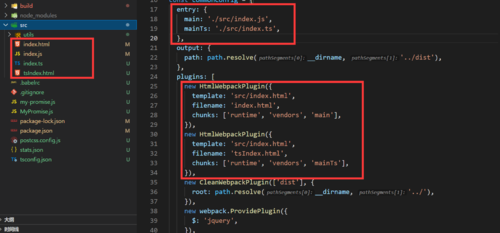
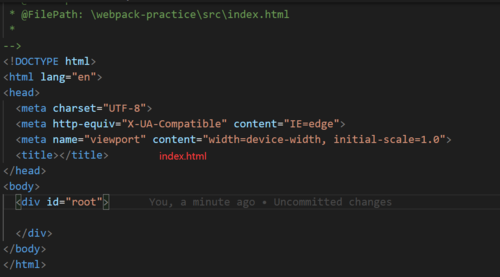
index.html
src目录下的index.html

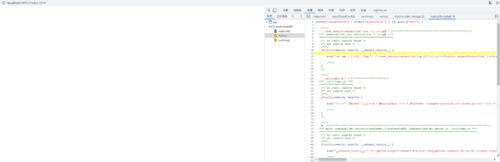
浏览器的

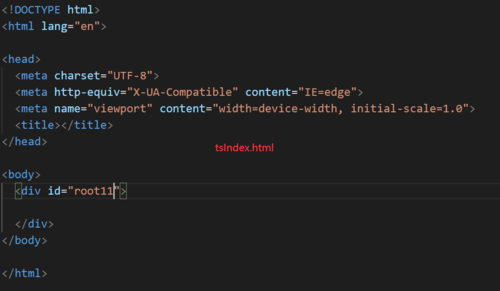
tsIndex.html
src目录下的tsIndex.html

浏览器下的tsIndex.html 根节点还是root,不是root111

js文件里面也没有代码

670
收起











