老师,希望解惑
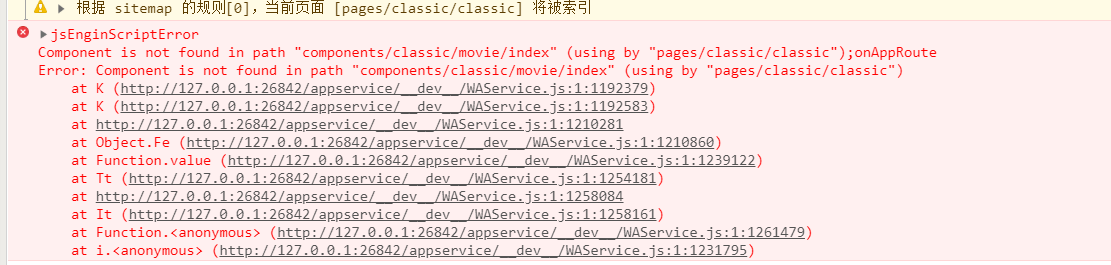
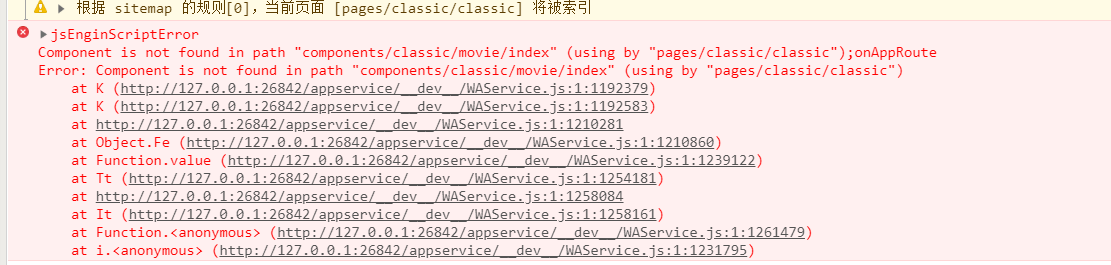
我在检查很多次代码和百度以后这个错误还是不能解决,
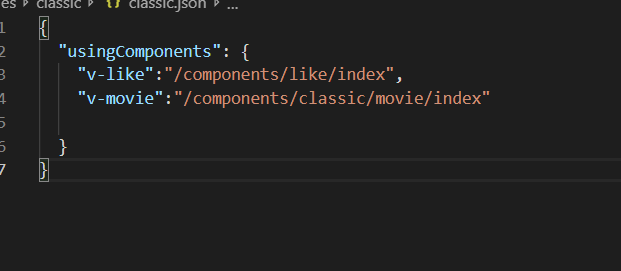
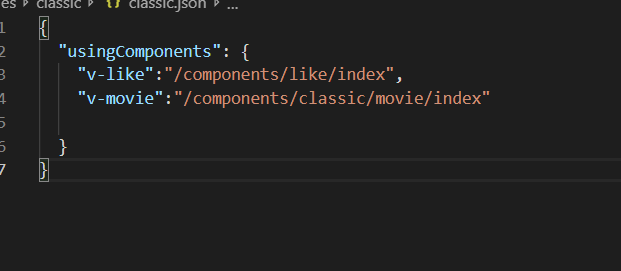
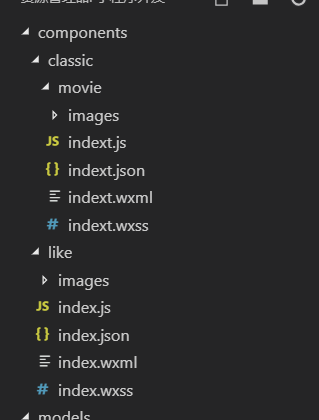
路径分别用了绝对和相对。V-like是可以实现的,就是v-movie报错显示找不到component!
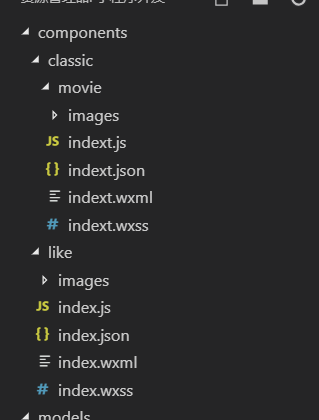
但是我建的component组成部分是没有问题的啊
路径和Component({
});构造器都是对的,会是哪里的问题?
642
收起
我在检查很多次代码和百度以后这个错误还是不能解决,
路径分别用了绝对和相对。V-like是可以实现的,就是v-movie报错显示找不到component!
但是我建的component组成部分是没有问题的啊
路径和Component({
});构造器都是对的,会是哪里的问题?