react-redux做todolist删除时,list值改变了但是不重新渲染
老师你好,我这里做todolist的删除时,点击li标签以后 list的值打印出来看已经改变了,在reduxdevtools里看值,list也变了,但是li没有重新渲染,‘!!${item}’ 这个没有打印。但是在input框里再次输入,就能渲染出删除后的正确的list内容的li。麻烦老师帮我看下~
<ul>
{this.props.list.map((item, index) => {
console.log('!!', item)
return (
<li key={index} onClick={this.props.deleteItemClick.bind(this, index)}>
{item}
</li>
)
})}
</ul>
// mapDispatchToProps中的方法
deleteItemClick(index) {
console.log(this.props.list)
const action = getDeleteItemAction(index)
dispatch(action)
console.log(this.props.list)
}
// actionCreator中
export const getDeleteItemAction = value => ({ type: DELETE_TODO_ITEM, value })
// reduce中
if (action.type === DELETE_TODO_ITEM) {
const newState = Object.assign({}, state)
newState.list.splice(action.value, 1)
return newState
}
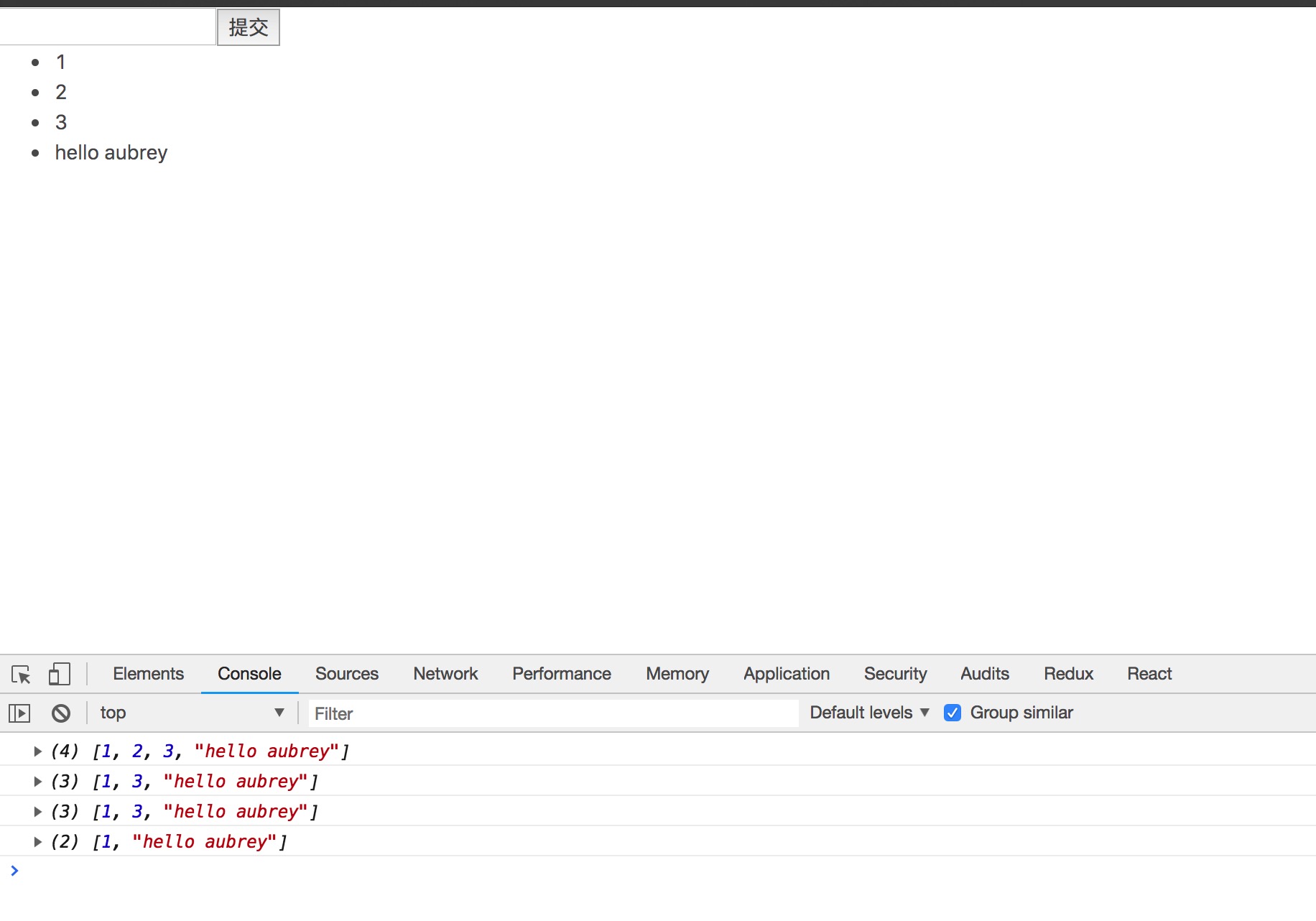
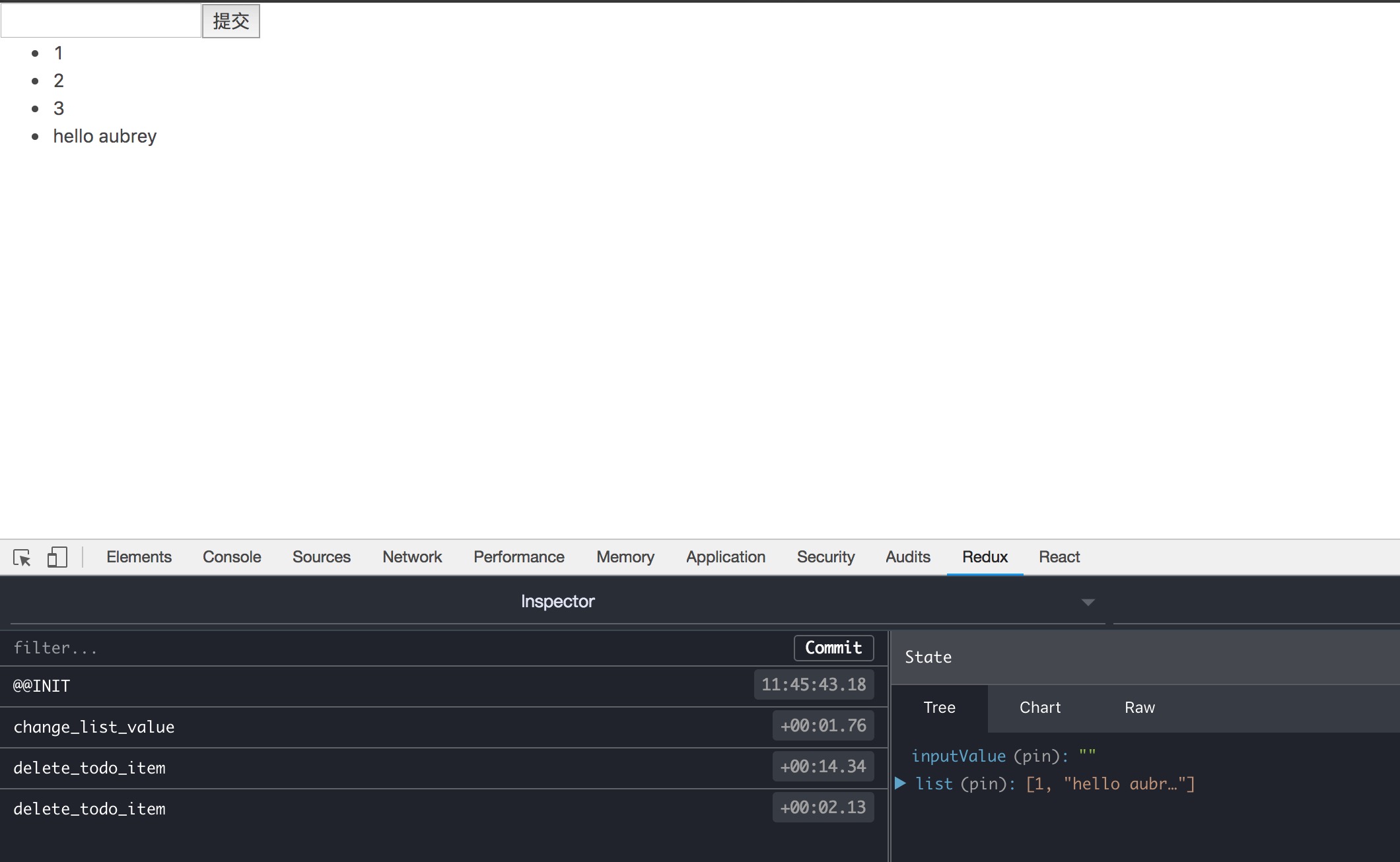
在[1,2,3,‘hello aubrey’] list的情况下连续点击两次2所在的位置的时候的console和reduxdevtools的截图:

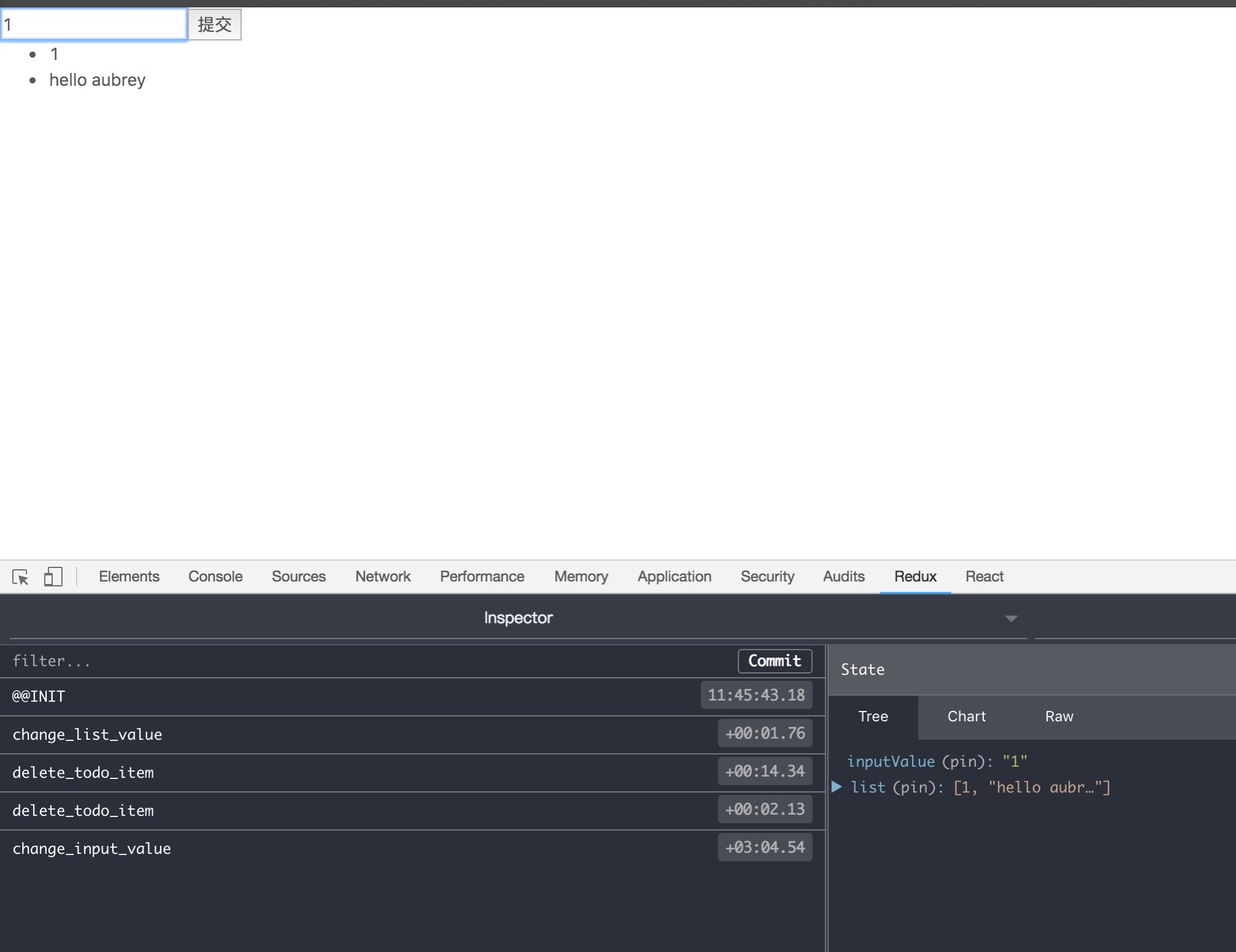
然后在input框中输入1
2173
收起












