redux-toolkit的使用
请问您有用过redux-toolkit来管理状态吗?
我写项目的时候,使用了这个库来写redux。官网说由于内置了immer这个库,所以在修改状态的时候,我们可以直接修改状态。
在项目中,目前有两个页面,创建了两个reducer来管理不同页面的数据。但是发现首次加载页面二的时候,仓库中的数据发生了改变,但是页面并没有重新渲染,感觉就好像是没有监控到状态发生变化一样。但是页面一,首次加载页面的时候,状态发生改变,会触发重新渲染。这两个reducer的逻辑差不多,但是找不到问题所在,想请教一下。
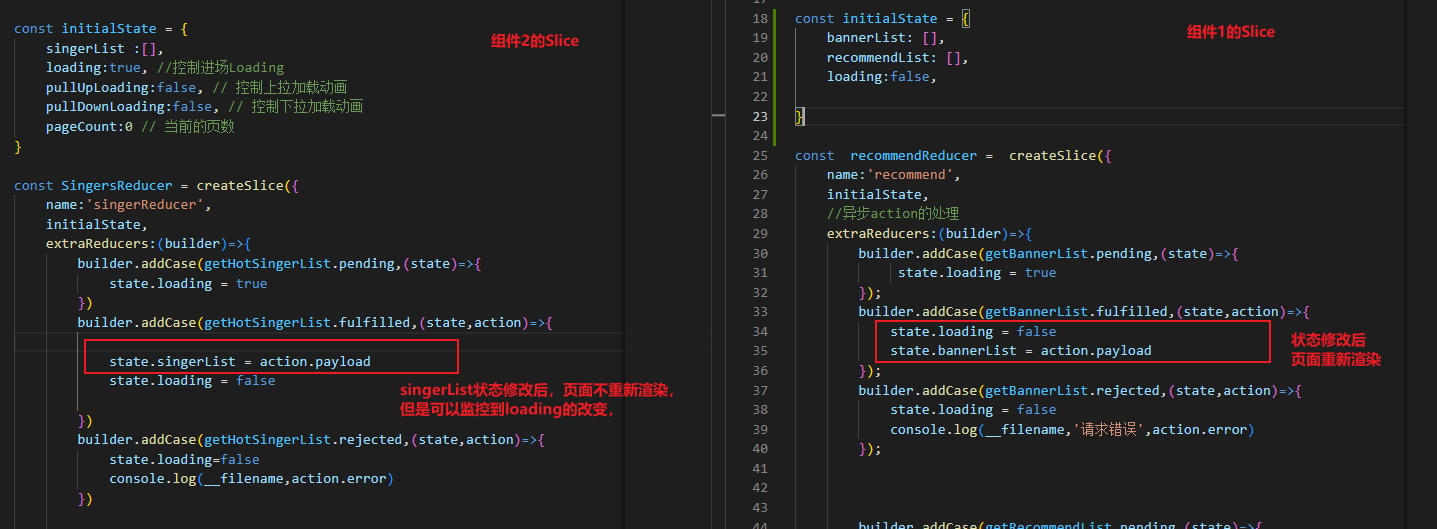
下面这个是两个页面对应的reducer

574
收起



















