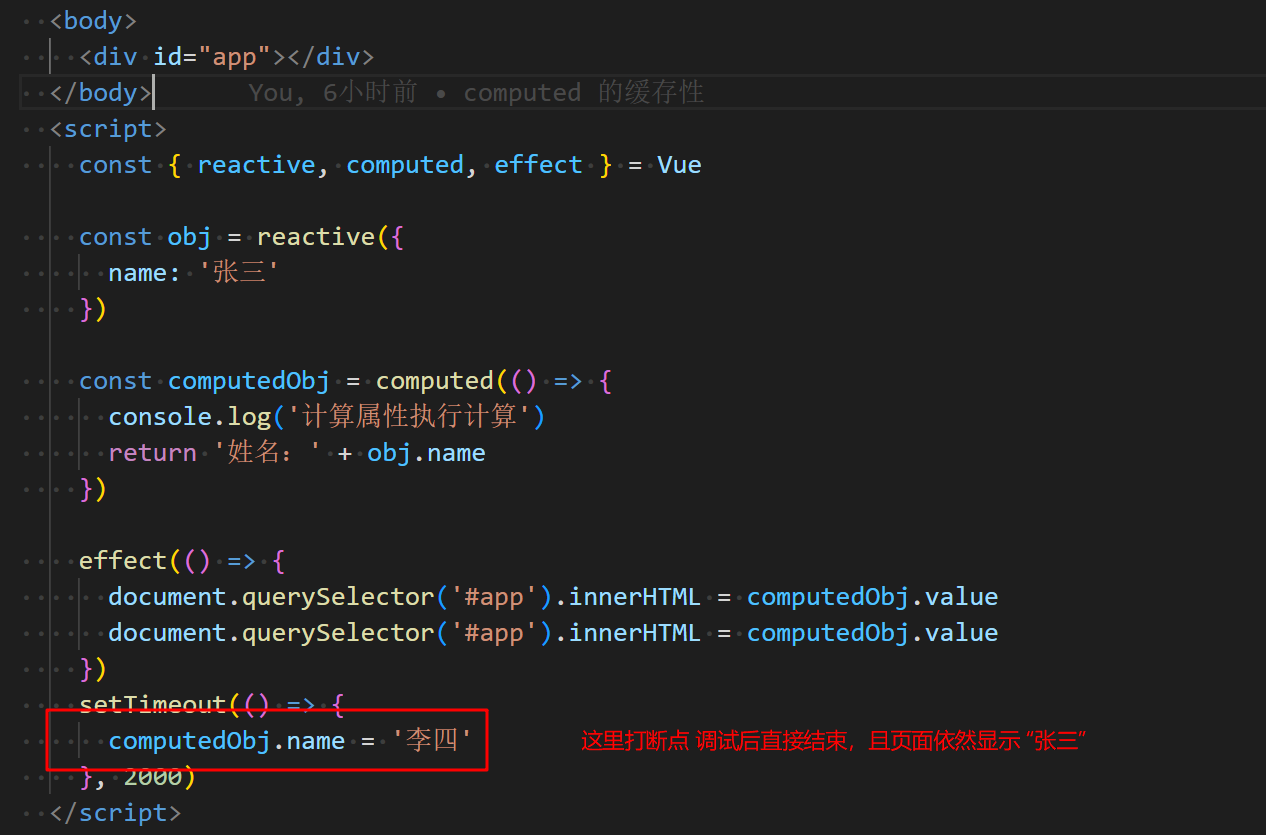
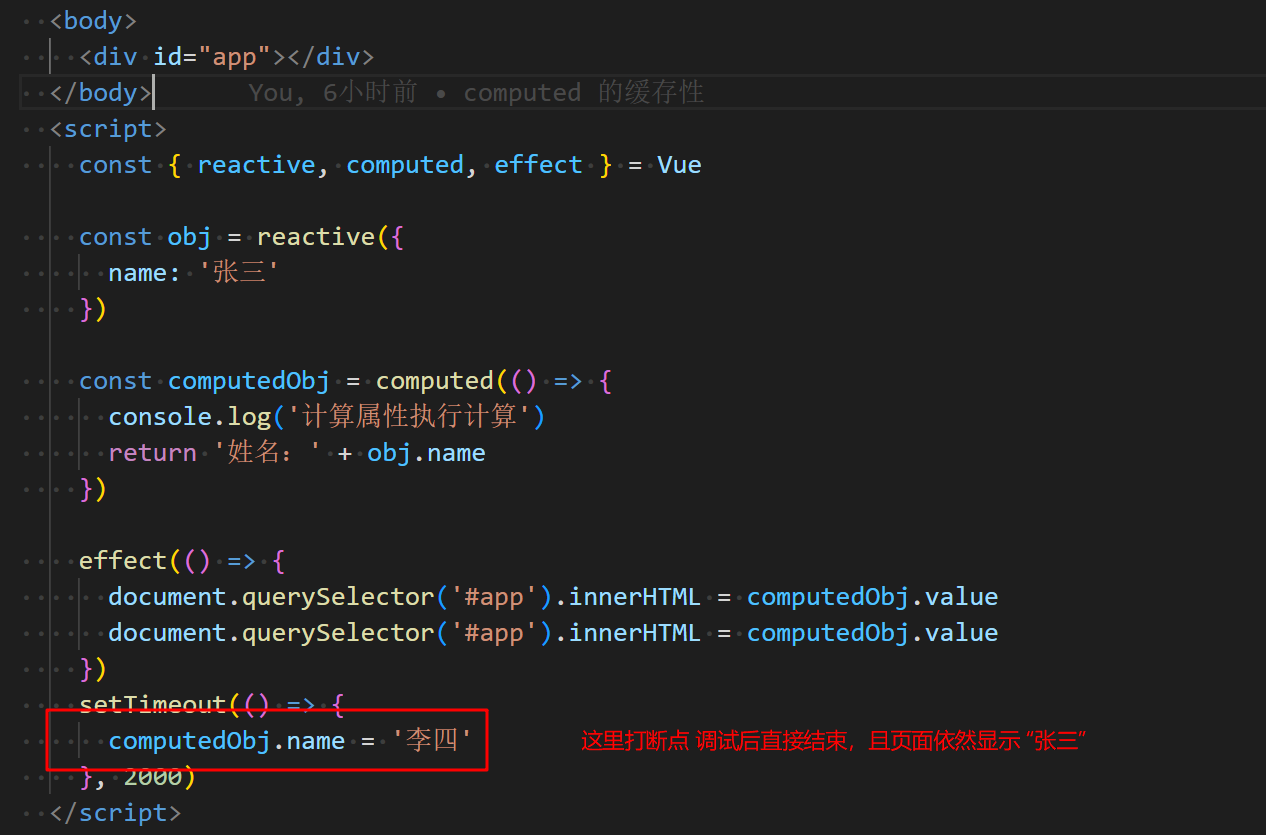
关于 computed 计算属性不具备响应式的问题
将具有 computed 属性的 effect 实例都提前执行依赖触发操作,是否表示只要是对计算属性的修改,都不会执行依赖触发,另外在课程中老师没有在 ComputedRefImpl 类中 设置 set 拦截,是否说明当前 计算属性不具有响应式?

如果想让上面的代码实现响应式,最好的方式是什么呢?
1020
收起
将具有 computed 属性的 effect 实例都提前执行依赖触发操作,是否表示只要是对计算属性的修改,都不会执行依赖触发,另外在课程中老师没有在 ComputedRefImpl 类中 设置 set 拦截,是否说明当前 计算属性不具有响应式?

如果想让上面的代码实现响应式,最好的方式是什么呢?