如果我使用vant组件库,js动态适配还有效果吗
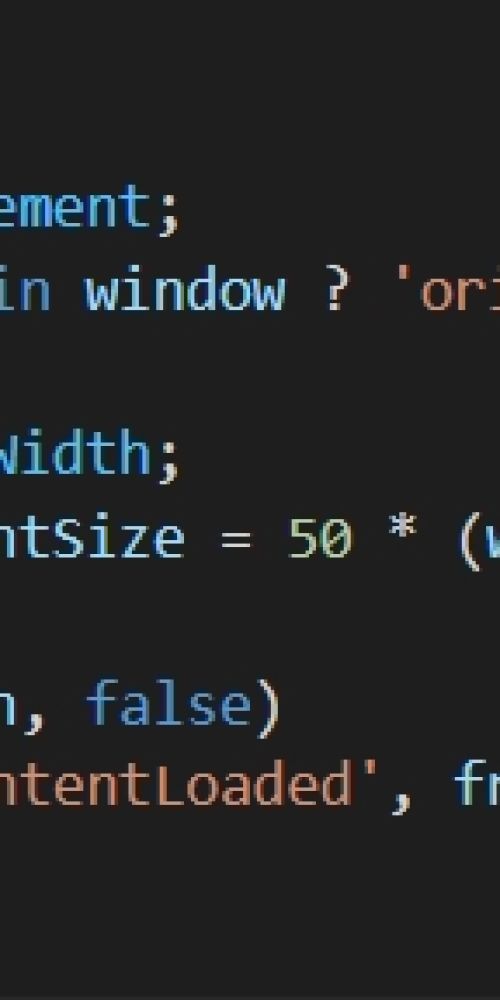
因为我用js做了动态适配
打算用vant组件库改一下


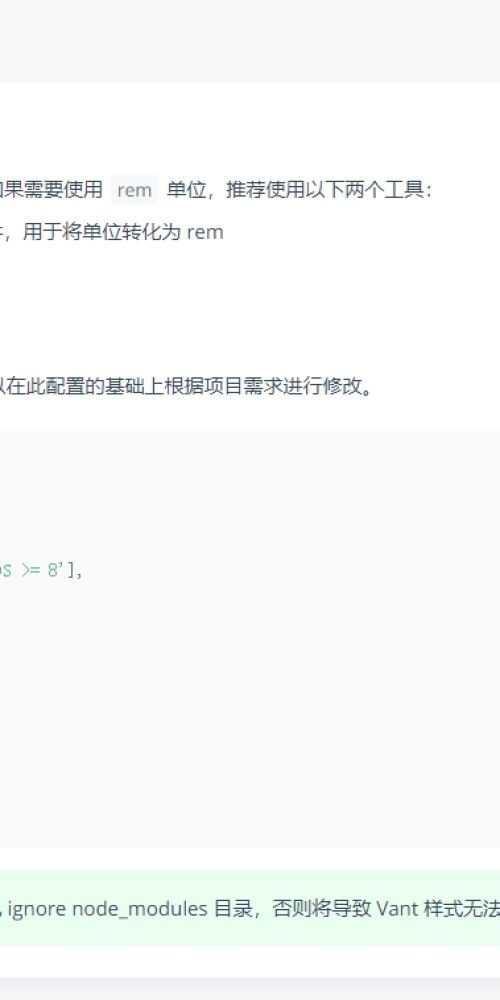
postcss-pxtorem和lib-flexible插件吗?因为我做了js动态适配…
1043
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












