react-router-dom v6

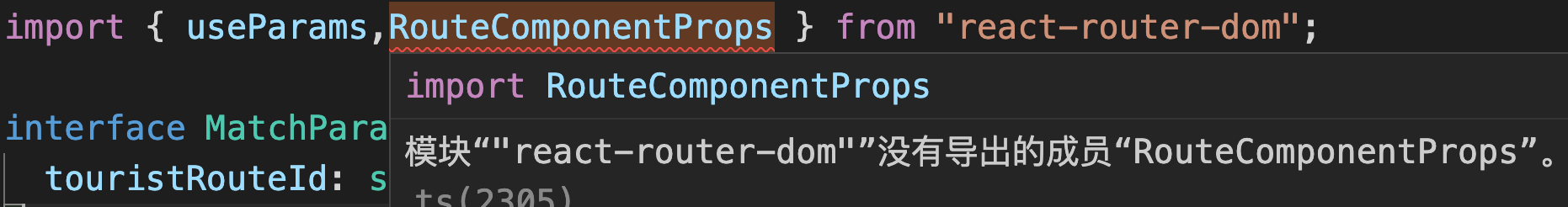
老师您好,在react-router-dom v6版本中,已经没有这个属性了,网上我没有找到相对应的解决办法,请问该怎么解决
952
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程














