遇到不懂的题目
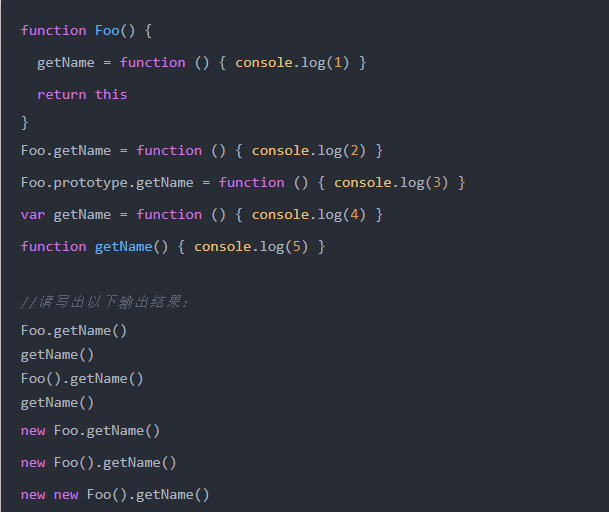
function Foo() {
getName = function () { console.log(1) }
return this
}
Foo.getName = function () { console.log(2) }
Foo.prototype.getName = function () { console.log(3) }
var getName = function () { console.log(4) }
function getName() { console.log(5) }
//请写出以下输出结果:
Foo.getName()
getName()
Foo().getName()
getName()
new Foo.getName()
new Foo().getName()
new new Foo().getName()
双越老师 , Foo().getName() 这里的输出以及后面用 new 创建实例的输出我不怎么懂,希望老师可以说详细点 Foo() 的this是 window , 但是里面的 getName 我就呆了
1418
收起