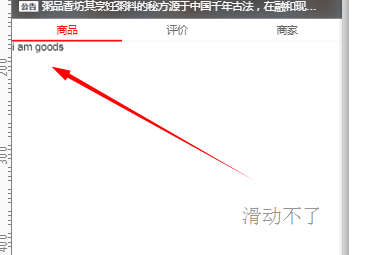
tab可以点击,滑动轮播就不行了,下面页面滑动不了什么原因啊老师
<template>
<div class="tab">
<cube-tab-bar
:showSlider=true
v-model="selectedLabel"
:data="tabs"
ref="tabBar"
class="border-bottom-1px">
</cube-tab-bar>
<div class="slide-wrapper">
<cube-slide
:loop=false
:auto-play=false
:show-dots=false
:initial-index="index"
ref="slide"
@change="onChange"
@scroll="onScroll"
:options="slideOptions">
<cube-slide-item>
<goods></goods>
</cube-slide-item>
<cube-slide-item>
<ratings></ratings>
</cube-slide-item>
<cube-slide-item>
<seller></seller>
</cube-slide-item>
</cube-slide>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import Seller from 'components/seller/seller'
import Goods from 'components/goods/goods'
import Ratings from 'components/ratings/ratings'
export default {
name: 'tab',
data() {
return {
index: 0,
tabs: [{
label: '商品'
}, {
label: '评价'
}, {
label: '商家'
}],
slideOptions: {
listenSlide: true,
probeType: 3,
directionLockThreshold: 0
}
}
},
computed: {
selectedLabel: {
get() {
return this.tabs[this.index].label
},
set(newVal) {
this.index = this.tabs.findIndex((value) => {
return value.label === newVal
})
}
}
},
methods: {
onChange(current) {
this.index = current
},
onScroll(pos) {
const tabBarWidth = this.$refs.tabBar.$el.clientWidth
const slideWidth = this.$refs.slide.slide.scrollerWidth
const transform = -pos.x / slideWidth * tabBarWidth
this.$refs.tabBar.setSliderTransform(transform)
}
},
components: {
Seller,
Goods,
Ratings
}
}
</script>
<style lang="stylus" type="text/stylus">
@import " ~common/stylus/variable"
.tab
display: flex
flex-direction: column
height: 100%
>>> .cube-tab
padding: 10px 0
.slide-wrapper
flex: 1
overflow: hidden
</style>

1139
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程










