链表检测回文串
function solution(head) {
if (head == null || head.next == null) {
return true;
}
let prev;
let slow = head;
let fast = head;
let i = 0;
while (fast != null && fast.next != null) {
fast = fast.next.next;
let next = slow.next;
slow.next = prev;
prev = slow;
slow = next;
i++;
}
console.log(i);
if (fast != null) {
slow = slow.next;
}
console.log(slow);
console.log(prev);
while (slow != null) {
if (slow.data != prev.data) {
return false;
}
slow = slow.next;
prev = prev.next;
}
return true;
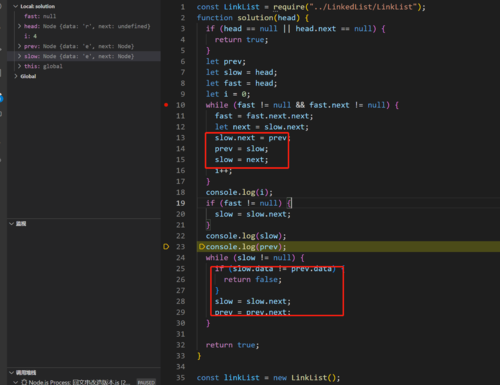
}这是采用链表检测回文串

第一个红框逻辑便是将slow遍历到整个链表2/1位置
但是第二个红框进行比较不是很懂,prev逻辑有点懵逼 老师能够详细讲讲吗
详细讲讲算法流程
751
收起








