下面代码中,这些函数中都没有循环,commitMutationEffectsOnFiber 函数只会运行一次,从 root 节点(div#root)开始更新,走的是 HostRoot 分支,不会走到 HostComponent 分支,是我哪边写的有问题吗,这个地方我排查不出问题
function performConcurrentWorkOnRoot(root) {
renderRootSync(root);
root.finishedWork = root.current.alternate;
commitRoot(root);
}
function commitRoot(root) {
commitMutationEffectsOnFiber(finishedWork, root);
}
function commitMutationEffectsOnFiber(finishedWork, root) {
const flags = finishedWork.flags;
const current = finishedWork.alternate;
switch (finishedWork.tag) {
case FunctionComponent:
case HostRoot:
case HostText: {
recursivelyTraverseMutationEffects(root, finishedWork);
commitReconciliationEffects(finishedWork);
break;
}
case HostComponent: {
recursivelyTraverseMutationEffects(root, finishedWork);
commitReconciliationEffects(finishedWork);
if (flags & Update) {
const instance = finishedWork.stateNode;
if (instance !== null) {
const newProps = finishedWork.memoizedProps;
const type = finishedWork.type;
const updatePayload = finishedWork.updateQueue;
const oldProps = current !== null ? current.memoizedProps : newProps;
finishedWork.updateQueue = null;
if (updatePayload !== null) {
commitUpdate(instance, updatePayload, type, oldProps, newProps);
}
}
}
break;
}
}
}
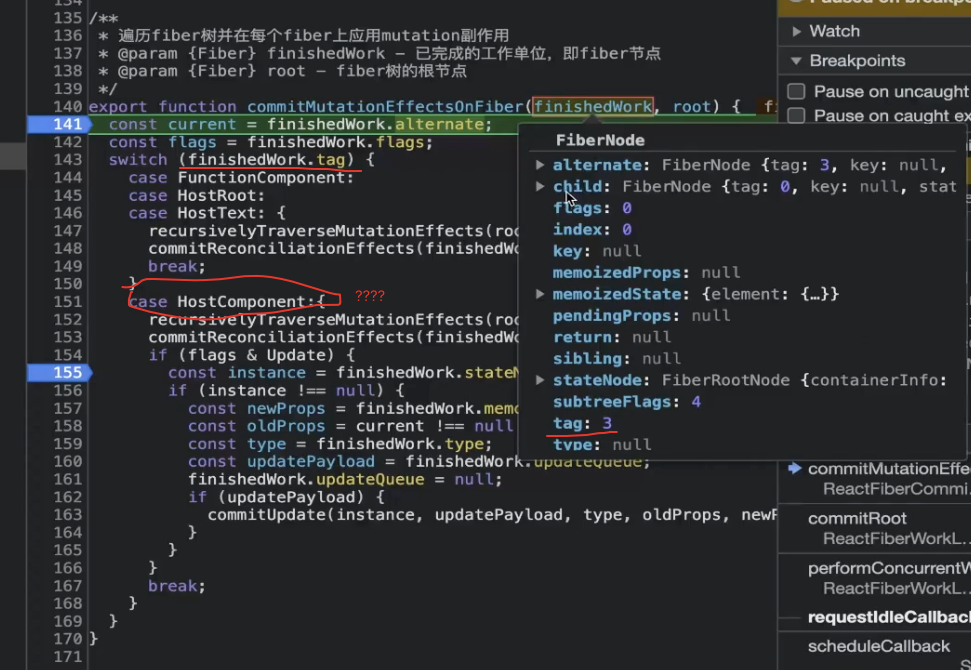
这是视频中的截图,finishedWork.tag 是 3,点下一步停在了 155 行,怎么会进入 HostComponent,不应该进入 HostRoot 逻辑吗