关于uniapp移动端适配
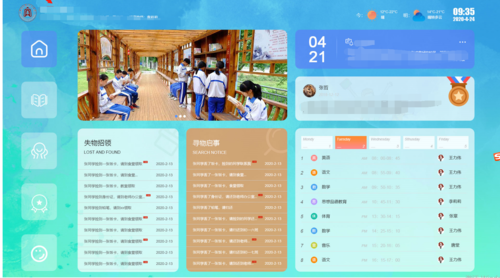
老师我在工作中遇到问题,是这样的,uniapp做的大屏安卓平板。实际是1920屏幕,怎么做pc端自适应,意思兼容主流PC端分辨率

如果是由内容撑起来,css根本实现不了左边菜单和右边对应平行的关系,而且这个高度距离几部只有大概20px,除了用媒体查询和js动态设置有其他办法吗,uniapp没有html,一般移动端自适应用的是rpx,但是这个相当于PC

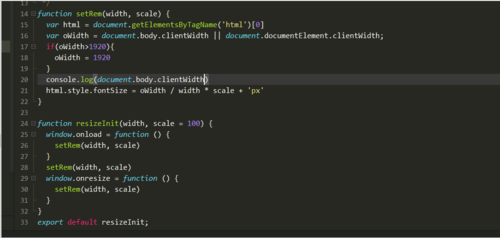
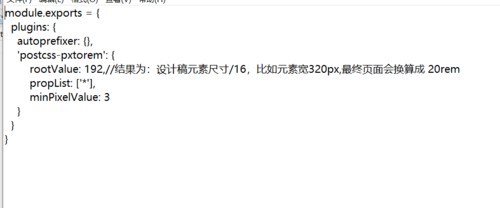
这是动态改变font-size

37.5或者192都不行,
3223
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程







