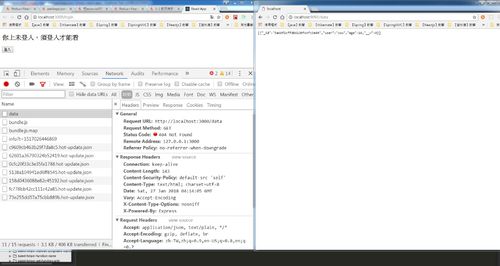
設完proxy, axios安裝完,拿不道資料拋404
import React from "react"
import {connect} from "react-redux"
import {login} from "./Auth.redux"
import {Redirect} from "react-router-dom"
import {axios} from 'axios'
@connect(
state=>state.auth,
{login}
)
class Auth extends React.Component{
componentDidMount() {
axios.get('/data')
.then(res=>{
console.log(res)
})
}
render(){
return (
<div>
{this.props.isAuth ? <Redirect to='/dashboard'></Redirect> : null}
<h2>你上未登入,須登入才能看</h2>
<button onClick={this.props.login}>登入</button>
</div>
)
}
}
export default Auth"proxy": "http://localhost:9093"

不知哪錯了,總覺得好像沒到9093端口~~
803
收起
正在回答 回答被采纳积分+3
1回答
Redux+React Router+Node.js全栈开发
- 参与学习 1822 人
- 解答问题 750 个
全网唯一的React 16+Redux+React Router4实战课程,学到手是你的真本领!
了解课程












