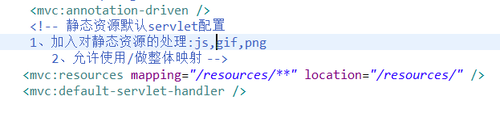
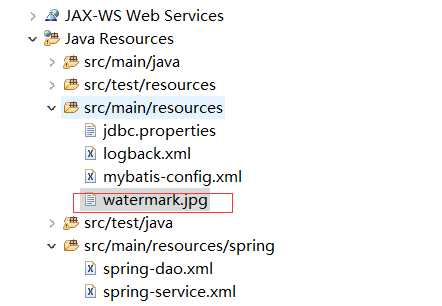
为什么不能对静态资源进行访问?
老师你好,就是我们现在对静态资源进行了配置。访问http://localhost:8080/o2o/resouces/watermark.jpg,理论上应该是可以访问该图片的,为什么页面会报404的错误呢?

1356
收起
正在回答
2回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程

















