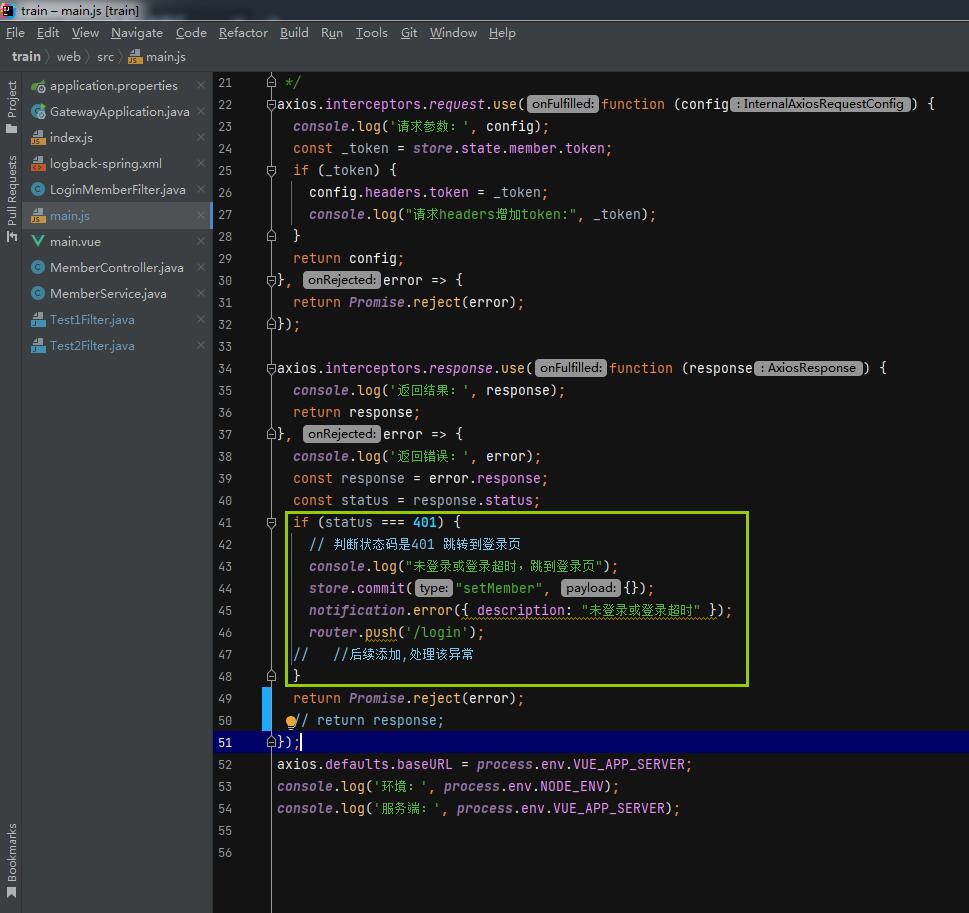
return Promise.reject(error);的时候前端将错误以报错的形式显示出来
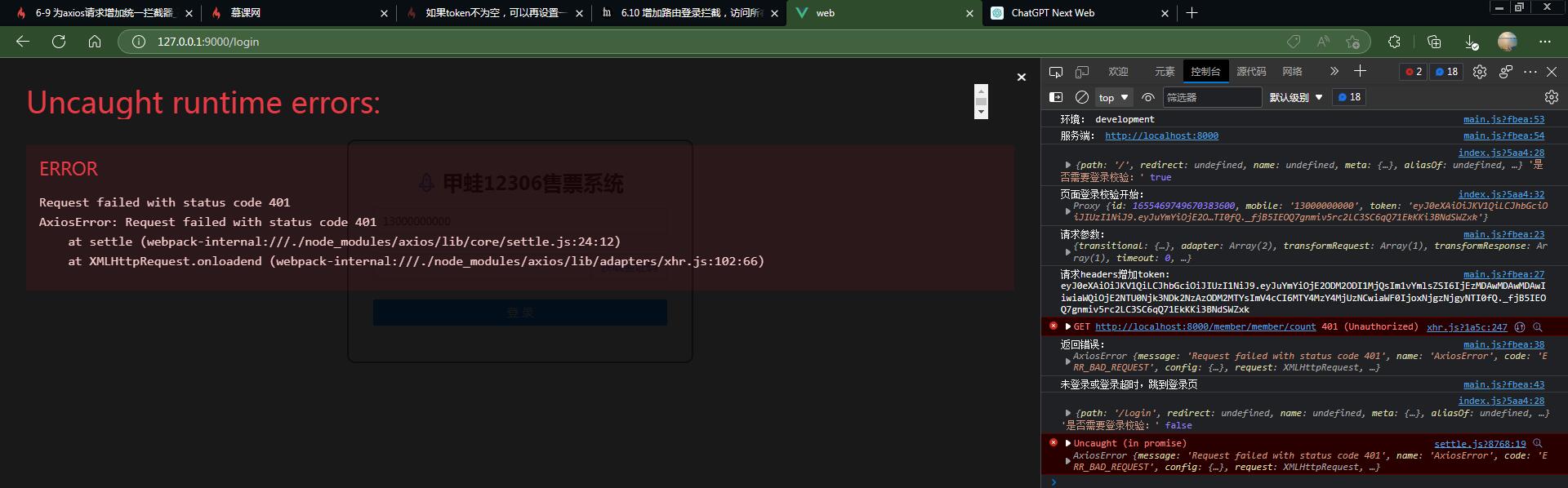
老师,你好,这里场景是在控台界面,刷新,但是由于token过期,后端返回状态码401的信息,前端判断响应的状态码之后,执行如下操作
但是如果后边继续执行 return Promise.reject(error);的话,在返回到login界面的时候,就会直接将401错误显示到前端,

假如将 return Promise.reject(error);改为return response;就不会出现这样的问题,我该如何解决呢,还是不管这个问题.
notification.error({ description: “未登录或登录超时” });该提示会正常显示
1697
收起










