shop-cart-list组件优化
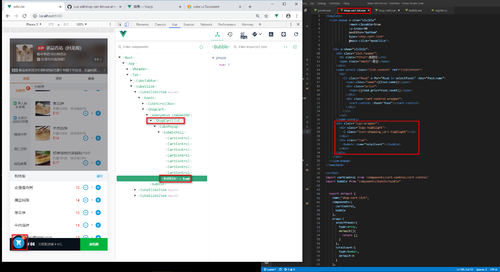
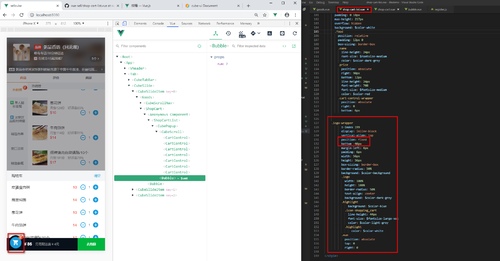
黄老师, 重构版的shop-cart-list组件为了实现层级是否有点hack的做法, clone了一个组件盖在原有组件上面…
是否可以考虑给createApi增加一个可选挂载el的选项, 就像react 16的protal一样呢? 目前的实现方法感觉过于复杂了,难以理解和维护。
1489
收起
正在回答 回答被采纳积分+3
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程