访问不了list页,提示404
root.js代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { HashRouter } from 'react-router-dom';
import {
BrowserRouter as Router,
Route,
Link,
NavLink
} from 'react-router-dom';
import Index from './index';
import ComponentList from './components/list';
class Root extends React.Component{
render(){
return(
// 这里替换了之前的Index,变成了程序的入口
<Router>
<div>
<Route path="/" component={Index} />
<Route component={ComponentList} path="list" />
</div>
</Router>
)
}
}
ReactDOM.render(<Root/>,document.getElementById('example'));
list.js代码:
import React from "react";
export default class ComponentList extends React.Component{
render(){
return(
<div>
<h2>这里是列表页面</h2>
</div>
);
};
}
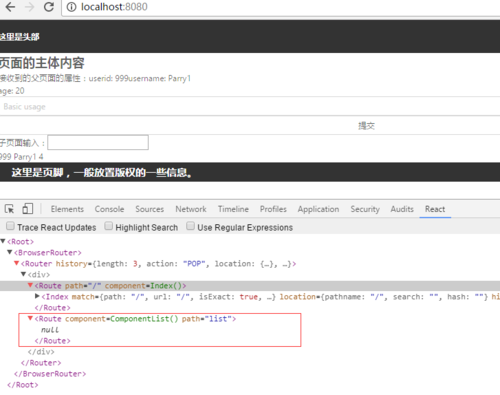
可以访问到index.html,但是跳转不到list组件,如下图,list里面没内容。

正在回答 回答被采纳积分+3
1回答
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










