css模块化,样式无法引入问题
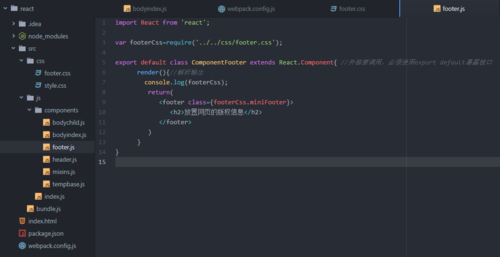
按老师教的方法写的,检查了几遍,没有问题,打包也成功了,但新定义的样式就是无法生效,相关文件截图如下:
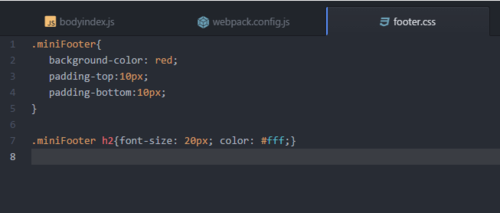
css样式

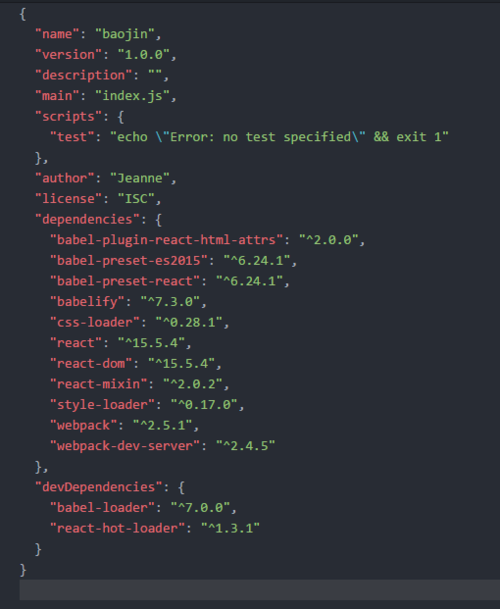
package.json

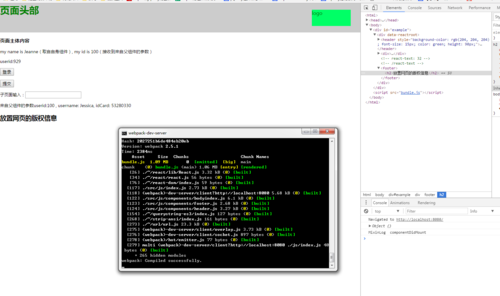
运行结果

webpack.config.js
var webpack = require('webpack'); //引用webpack包
var WebpackDevServer = require('webpack-dev-server');
var path = require('path');
module.exports = {
context: __dirname+'/src',
entry: "./js/index.js", //配置入口文件
module: {
loaders: [
{
test: /\.js?$/, //匹配js文件
exclude: /(node_modules)/, //跳过所有node_modules的文件夹
loader: 'babel-loader', //使用babel-loader编译代码
query: {
presets: ['react', 'es2015'], //加载react和es2015的包
plugins: ['react-html-attrs']
}
},
{ test: /\.css$/, loader: 'style-loader!css-loader' }
]
},
output: {
path: __dirname+'/src/',
filename: "bundle.js" //输出
}
};
正在回答 回答被采纳积分+3
2回答
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程