Dell老师,我在练习react父子组件传值的时候,遇到了一个奇怪的问题
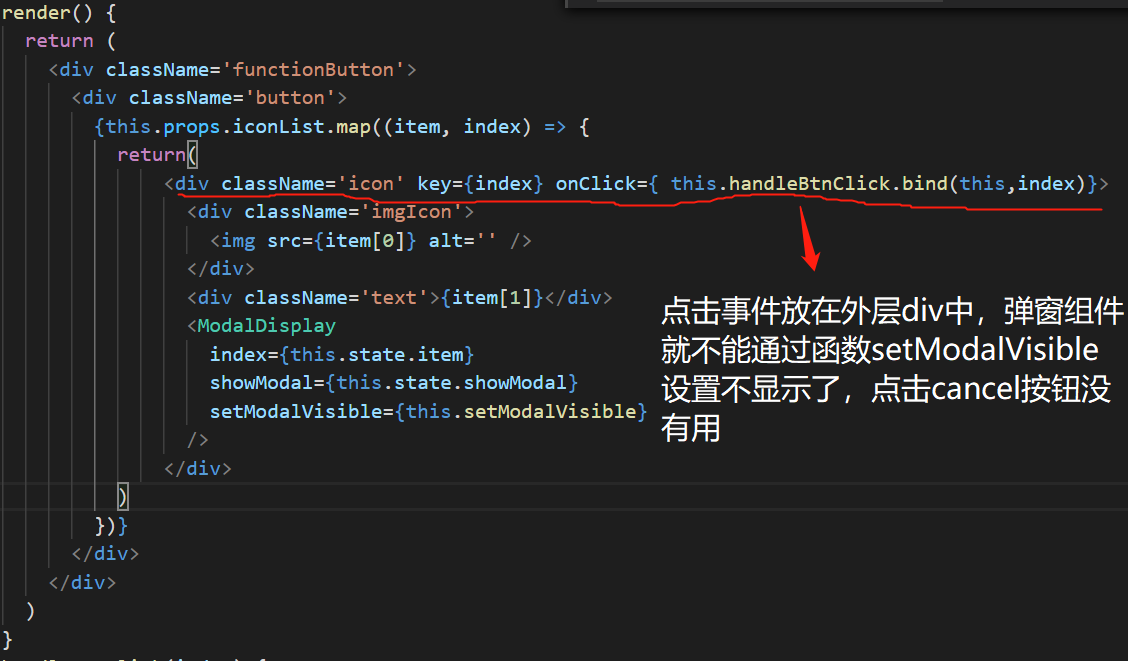
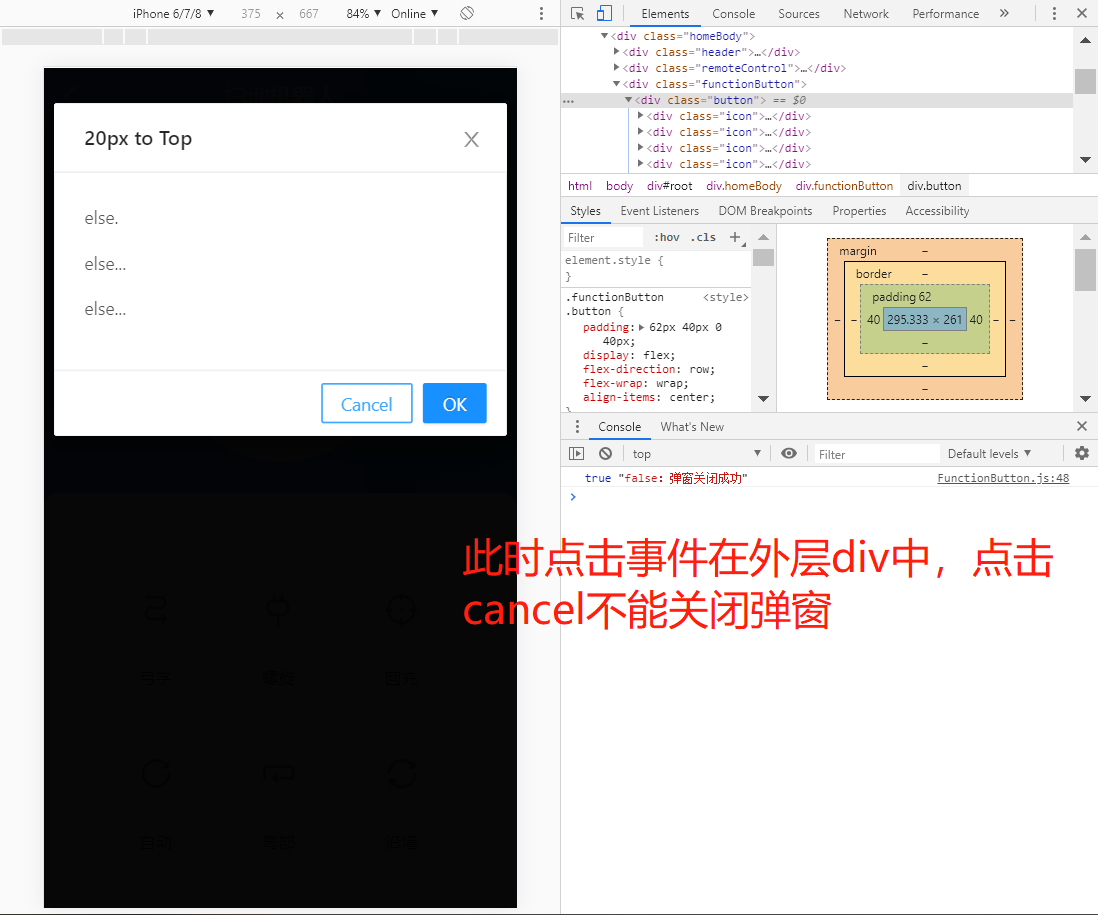
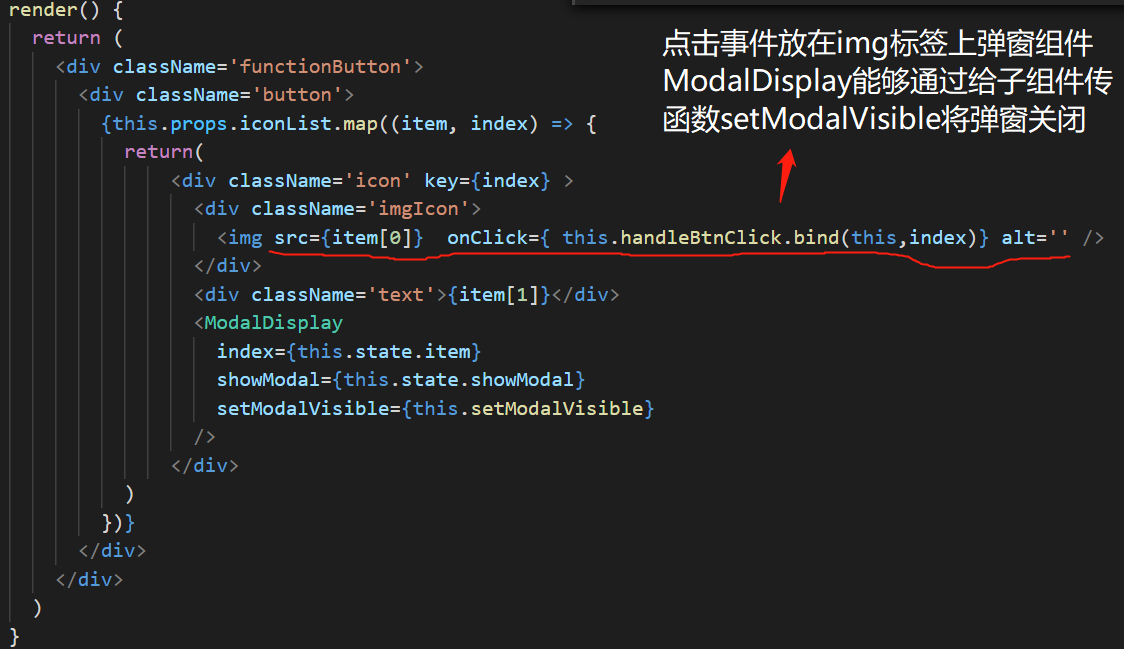
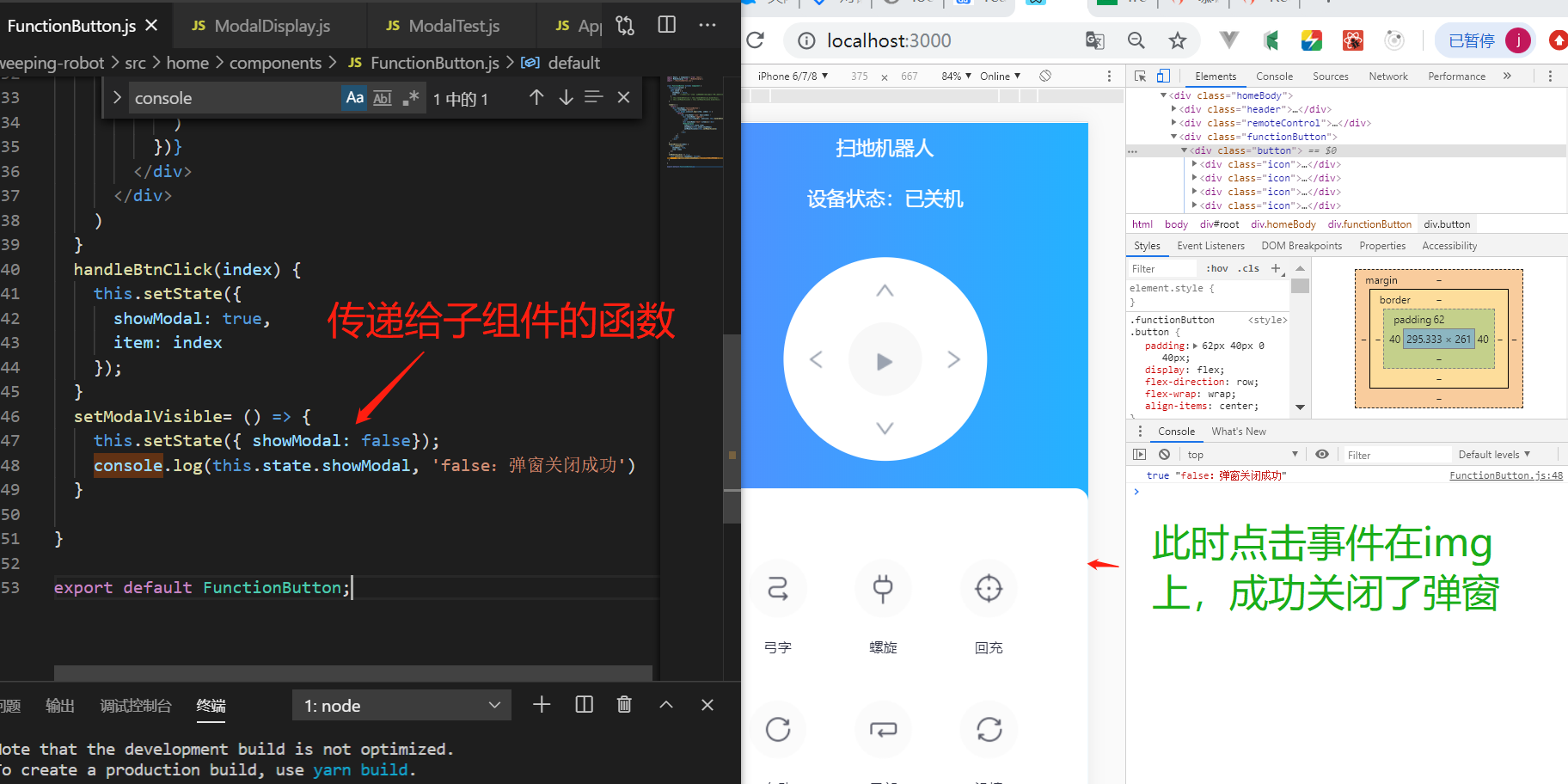
我给我的每个循环元素添加点击事件,点击触发事件将弹窗显示属性showModal设为true,为了关闭弹窗,给子组件传递一个函数,子组件点击cancel按钮就触发该函数把showModal设为false关闭弹窗。这个操作竟然没有效果,折腾半天后来把onClick事件绑定从外层div移到了里面的img标签上,就能成功关闭弹窗了。我不明白这两者有什么区别?



941
收起








