关于小球飞入的几点疑问

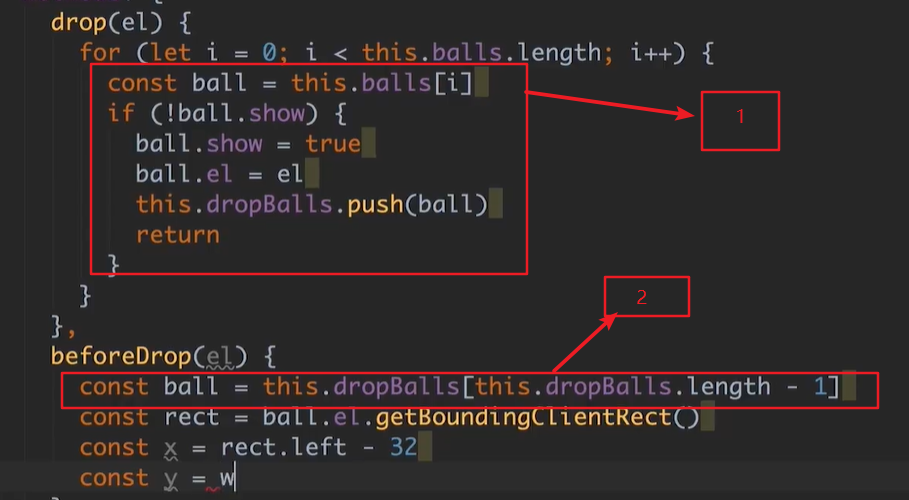
1:在点击添加的按钮把所有的球都显示,不是应该点击一个显示一个吗?
2:为什么是最后一个下落的小球?
另: (1) 小球的位置从购物车移动至按钮位置是怎么实现的啊?具体写在哪个方法里面呀?(看了视频没看明白)
(2) 把小球从按钮位置移动到购物车位置又是怎么实现的啊?重绘在过程中的作用是什么呢?
问题有点多,麻烦老师了!
1092
收起
正在回答
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程






