计算属性pages
以下代码,copy老师的例子 没有问题
computed: {
getpages: function() {
var pages = [];
this.icons.forEach((item, index) => {
var page = Math.floor(index / 8);
if (!pages[page]) {
pages[page] = [];
}
pages[page].push(item);
});
return pages;
},
},
下面改动一下,去掉如下代码:
if (!pages[page]) {
pages[page] = [];
}
改动后代码:
computed: {
getpages: function() {
var pages = [];
this.icons.forEach((item, index) => {
var page = Math.floor(index / 8);
pages[page].push(item);
});
return pages;
},
},
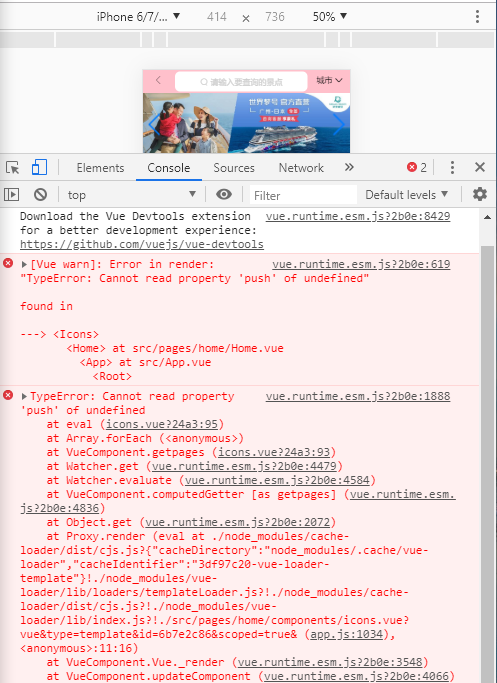
结果游览器报错:
1127
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程











