为什么new Vue放在最上面会报错呢
<script type="text/javascript">
var app = new Vue({
el:"#app"
})
Vue.component('hello',{
data:function(){
return{
text:'hello'
}
},
template:'<div>{{text}}</div>'
})
Vue.component('world',{
data:function(){
return{
text:''
}
},
template:'<div>world</div>'
})
</script>
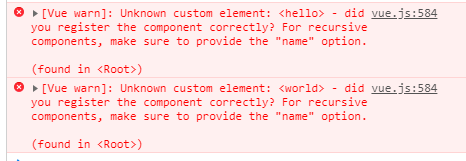
像这样写,就会报错
但是如果把var app = new Vue这个写在最后面就不会报错,像这样:
Vue.component('hello',{
data:function(){
return{
text:'hello'
}
},
template:'<div>{{text}}</div>'
})
Vue.component('world',{
data:function(){
return{
text:''
}
},
template:'<div>world</div>'
})
var app = new Vue({
el:"#app"
})
此时就不会报错,并且数据可以显示在页面上,这是为什么呢
2389
收起
正在回答
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程















