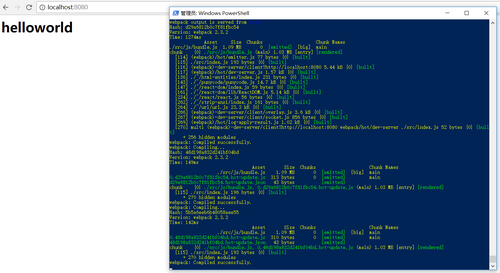
http://localhost:8080/ 修改index.html中内容无法自动刷新,要重新webpack 才能看到改动后的效果
package.json
{
"name": "helloreact",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --progress --inline",
"dev": "set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088"
},
"author": "lhz",
"license": "ISC",
"dependencies": {
"babel-preset-react": "^6.24.1",
"babelify": "^8.0.0",
"react": "^15.5.4",
"react-dom": "^15.5.4"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babelify": "^8.0.0",
"es2015": "0.0.0",
"react-hot-loader": "^3.1.3",
"webpack": "^2.3.2",
"webpack-dev-server": "^2.4.2"
}
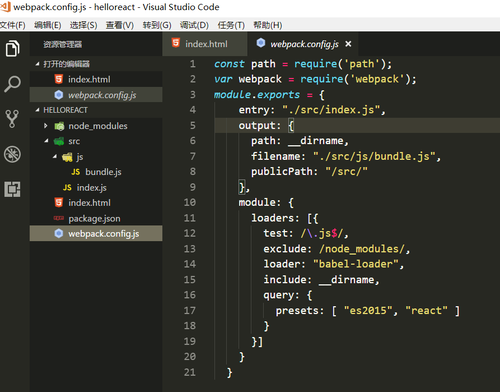
}webpack.config.js
const path = require('path');
var webpack = require('webpack');
module.exports = {
entry: "./src/index.js",
output: {
path: __dirname,
filename: "./src/js/bundle.js",
publicPath: "/src/"
},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
include: __dirname,
query: {
presets: [ "es2015", "react" ]
}
}]
}
}index.js
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
<h1>helloworld</h1>,
document.getElementById('example')
);index.html
<div id="example">helloreact</div> <script src="./src/js/bundle.js"></script>


修改index.html时命令行有变化,但是localhost无变化
4418
收起
正在回答 回答被采纳积分+3
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










