使用Link url改变但是页面不跳转
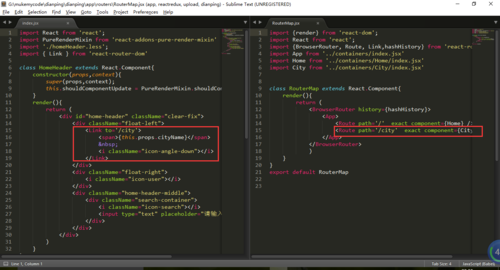
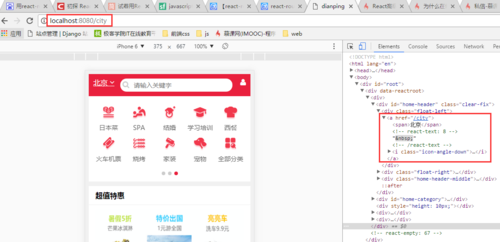
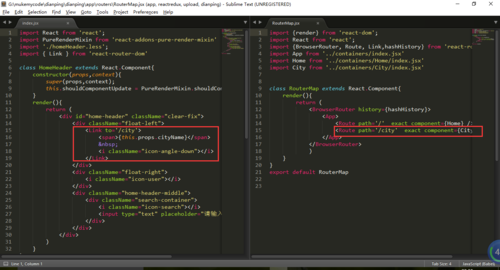
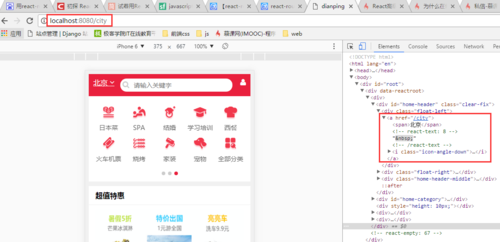
使用的react-router-dom是4.1.1,在HomeHeader里使用<Link to="/city"></Link>,点击Link包裹的元素,url改变了可是页面不改变,也不报错,希望老师帮忙看看。下面一张是浏览器的展示,一张是HomeHeader的代码和RouterMap的代码。


1989
收起
使用的react-router-dom是4.1.1,在HomeHeader里使用<Link to="/city"></Link>,点击Link包裹的元素,url改变了可是页面不改变,也不报错,希望老师帮忙看看。下面一张是浏览器的展示,一张是HomeHeader的代码和RouterMap的代码。