同学你好,根据你提供的代码,所说的
使用import导入md5运行报错
可以总结为:
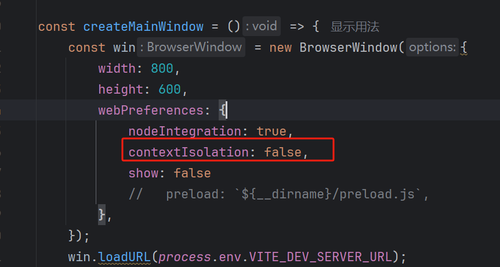
关闭electron 的 contextIsolation,即contextIsolation设置为false,导致无法使用的问题,

在一般项目开发中,不应该将 contextIsolation设置为false,即应将 上下文隔离 保持他的默认值或设置为true,
因为,contextIsolation为false会导致vue部分的代码并非运行在独立的 “安全环境”中,在这种情况下,
结合你上一行,将 nodeIntegration 设置为了true(集成node环境)从而导致 渲染进程只能使用 require 从 "node_modules" 加载 npm 软件包,无法使用 import xxx from 'xxx' 来进行导入,
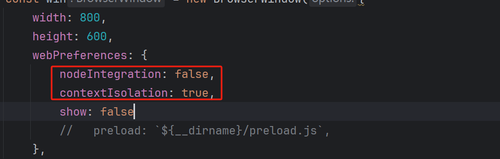
总结:在一般项目中,应开启上下文隔离,关闭 node环境集成, 如果需要在 渲染进程中 调用 node、electron 的api,应该使用 preload脚本进行 调用,即

这两行应该设置为这样,或直接删除这两行,让他们保持默认值,
这样,在渲染进程中就能 通过 import xxx from xxx 正确的从 "node_modules" 加载 npm 软件包。
在你的项目中就能使用 import md5 from 'js-md5' 将 "node_modules" 中的 js-md5 软件包进行导入了