bttterScroll冻屏不滚动
!!! 已解决,可能是浏览器问题,代码没问题,切换机型就好了
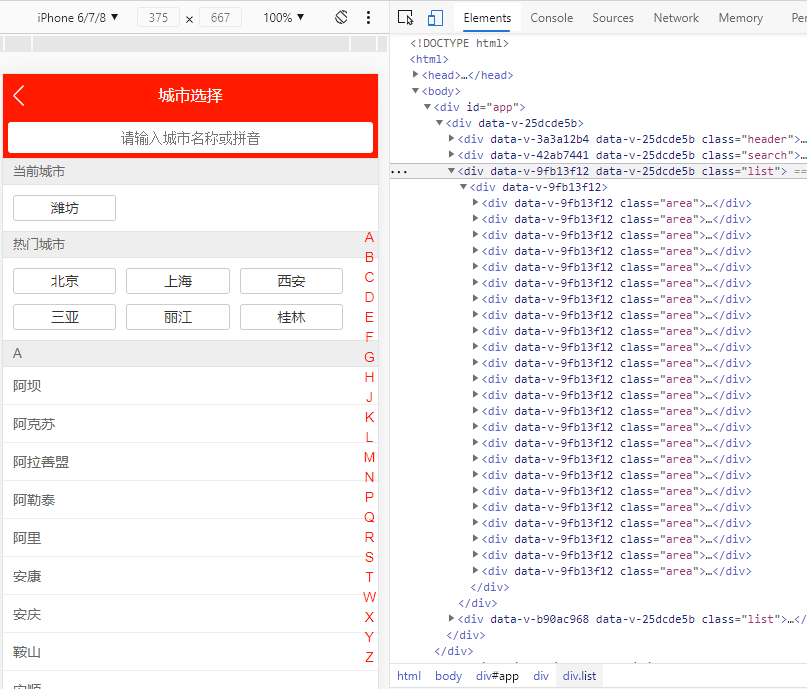
列表滚动这一节中,我发现当我把数据替换为动态数据之后BetterScroll不能正常工作,但是在我更新了BetterScroll的配置项的时候,页面就能滚动了,但是再刷新页面后就又不能正常滚动了,请问老师这是怎么回事?我查看了源代码没发现问题。
在本地服务器运行之后,来回切换这行代码就能让滚动正常进行,刷新页面滚动就失效了。
this.scroll = new BetterScroll(this.refs.wrapper,)<=>this.scroll=newBetterScroll(this.refs.wrapper, {}) <=> this.scroll = new BetterScroll(this.refs.wrapper,)<=>this.scroll=newBetterScroll(this.refs.wrapper, {})

源代码
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="title border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">
潍坊
</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper" v-for="item of hot" :key="item.id">
<div class="button">
{{item.name}}
</div>
</div>
</div>
</div>
<div class="area" v-for="(item, key) of cities" :key="key">
<div class="title border-topbottom">{{key}}</div>
<div class="item-list">
<div
class="item border-bottom"
v-for="innerItem of item"
:key="innerItem.id"
>
{{innerItem.name}}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import BetterScroll from 'better-scroll'
export default {
name: 'CityList',
props: {
cities: Object,
hot: Array
},
mounted () {
this.scroll = new BetterScroll(this.$refs.wrapper, {})
}
}
</script>
<style lang="stylus" scoped>
@import '~$styles/variables.styl'
.border-topbottom
&:before
border-color #ccc
&:after
border-color #ccc
.border-bottom
&:before
border-color #ccc
.list
overflow hidden
position absolute
top 1.68rem
left 0
right 0
bottom 0
.title
line-height .54rem
background #eee
padding-left .2rem
color #666666
font-size .26rem
.button-list
overflow hidden
padding .1rem .6rem .1rem .1rem
.button-wrapper
float left
width 33.3333%
.button
margin .1rem
text-align center
padding .1rem 0
border .02rem solid #ccc
border-radius .06rem
.item-list
.item
line-height .76rem
color #666666
padding-left .2rem
</style>
830
收起
正在回答
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10702 人
- 提交作业 600 份
- 解答问题 8203 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













