我感觉2-6章节有点疑问 关于es7的语法是否被转义了



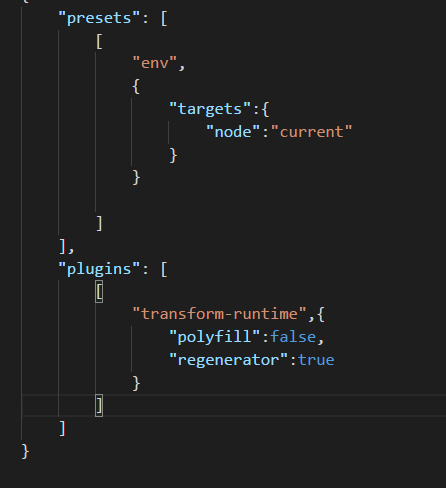
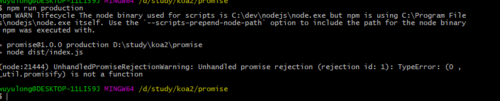
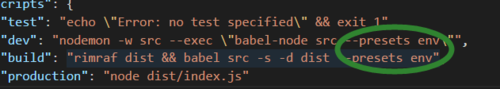
我感觉2-6章节有点疑问,按道理安装了babel-plugin-transform-runtime转义后就算node版本是6.x的也应该可以执行这个async函数,但是我转义后还是错的。并且课程中package.json中scripts脚本部分每次都是以--presets env结尾 感觉好像只是执行了es6的转换 并没有 去转换es7的命令。所以我很好奇是不是转换了es7的语法 然后让node低版本的也可以去运行?
1242
收起















