用Dispatch给dispatch定义时报错
老师,您好。
课程8-9 【redux封装】在类组件中使用react-redux
视频位置11分07秒
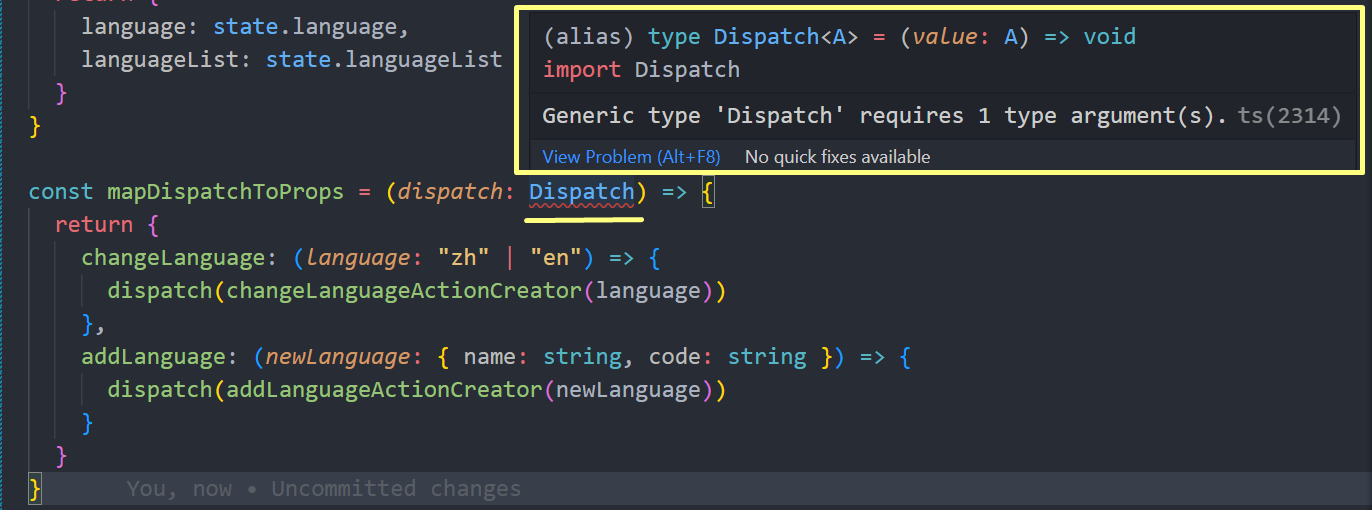
写这行代码时报错
const mapDispatchToProps = (dispatch: Dispatch) => {
截图如下
我正确引入了Dispatch
import { Dispatch } from “react”; //这里代码无报错提示
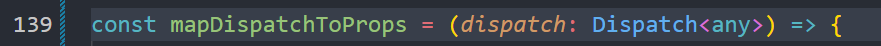
我给Dispatch加个后,报错消失,代码可正常运行
请问这是怎么回事?谢谢!
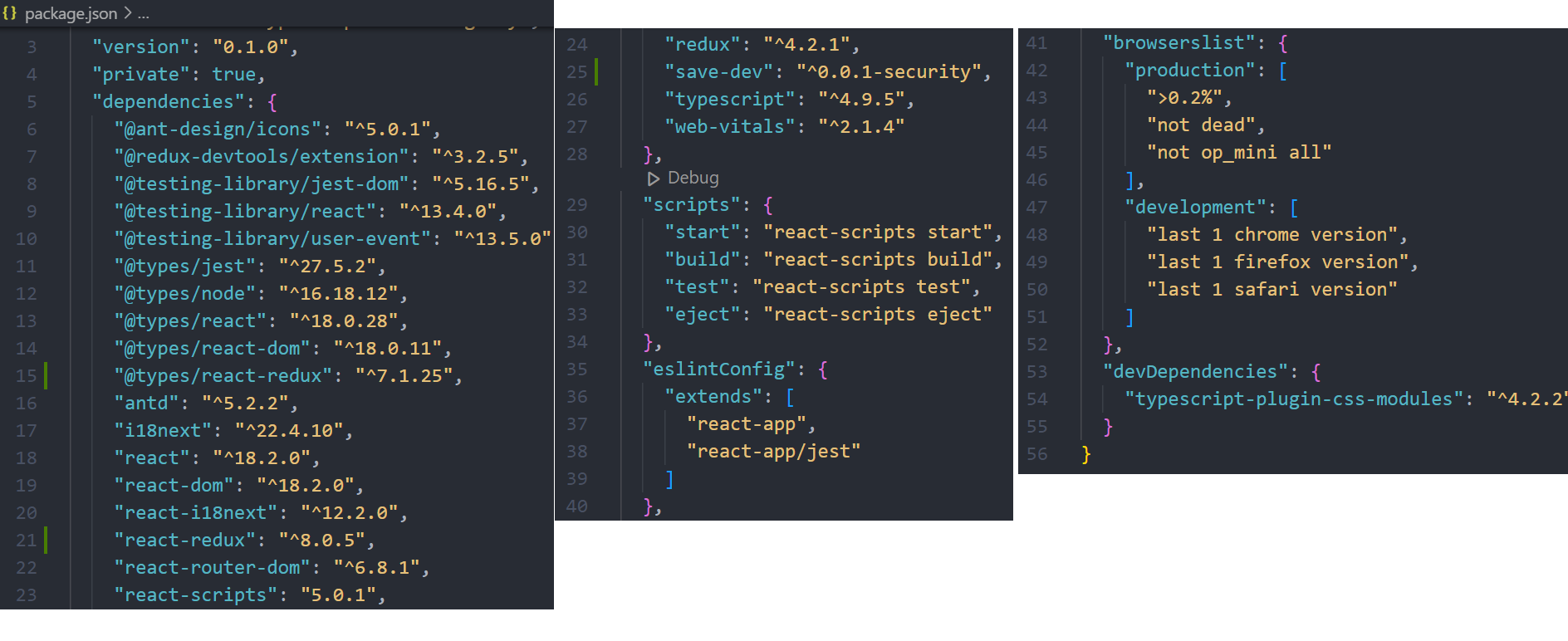
我的package.json
补充:
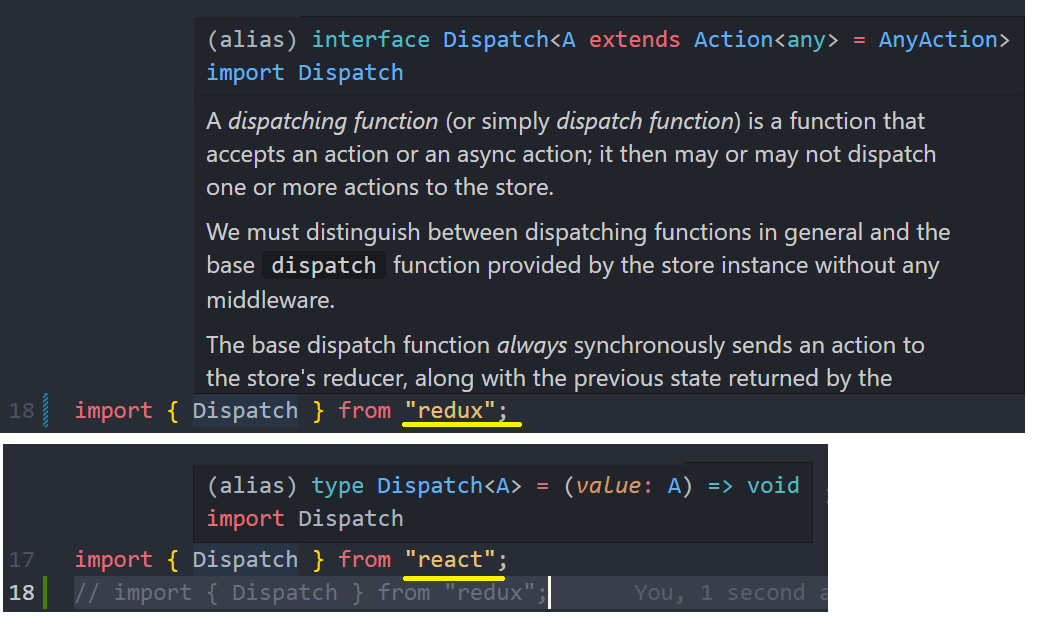
我发现Dispatch引入错误,Dispatch应该从redux中引入,而非从react中引入。
redux和react的Dispatch对比图
919
收起
正在回答
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程

















