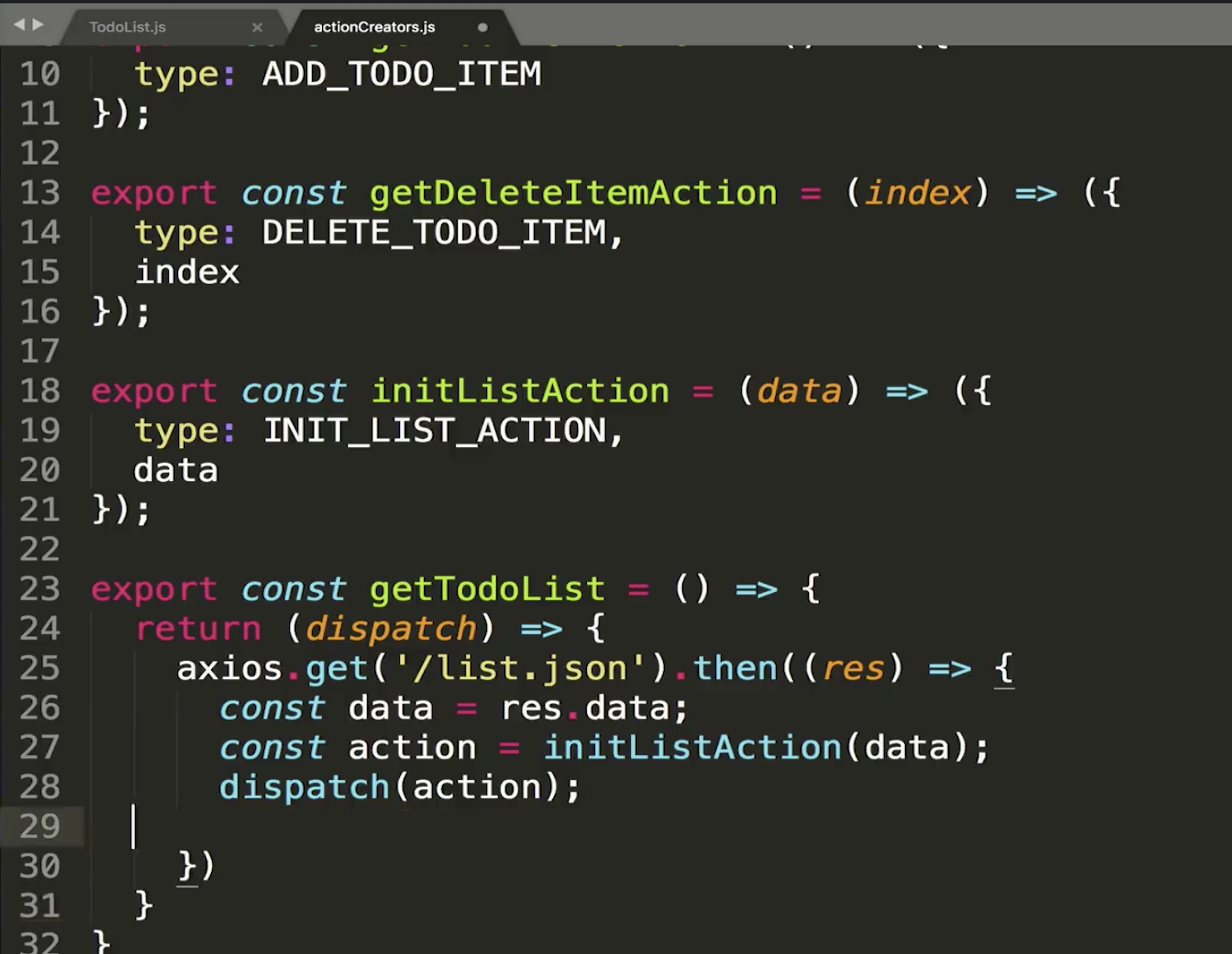
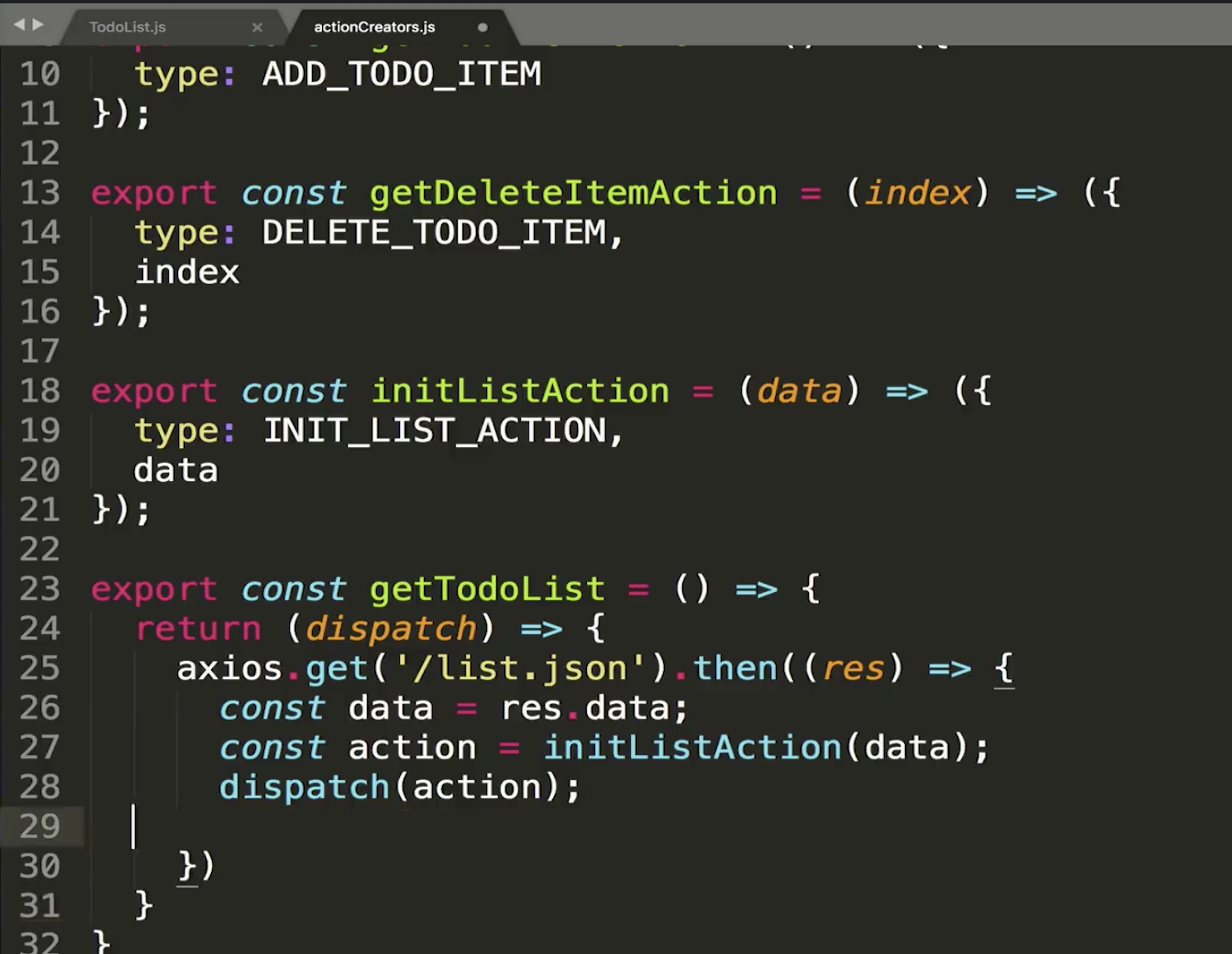
getTodoList里是如何获取到dispatch的

请问一下老师,这个getTodoList里是如何获取到dispatch的呢?有点不太明白为什么dispatch(action)里的action能反过来使用dispatch
1203
收起

请问一下老师,这个getTodoList里是如何获取到dispatch的呢?有点不太明白为什么dispatch(action)里的action能反过来使用dispatch