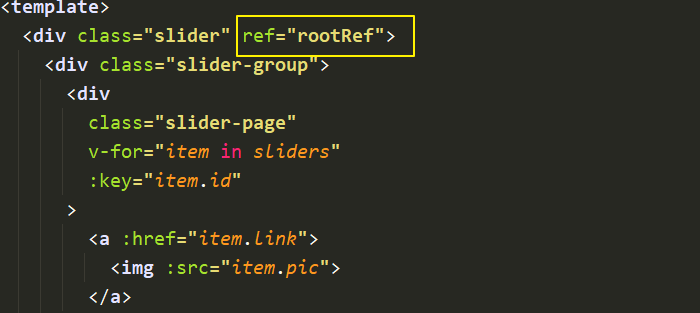
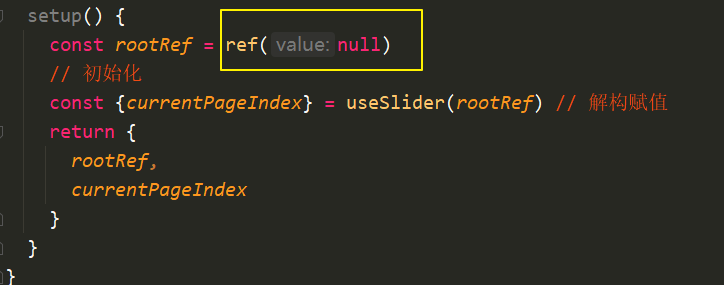
轮播图中为什么setup中ref()可以拿到模板中的rootRef


1、为什么setup中ref()可以拿到模板中的rootRef,而且setup中const变量名需要和模板中ref值一样。
2、setup return rootRef? 返回rootRef没有地方用到啊,为什么要返回
1081
收起
正在回答 回答被采纳积分+3
1回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2236 人
- 提交作业 225 份
- 解答问题 1013 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程













