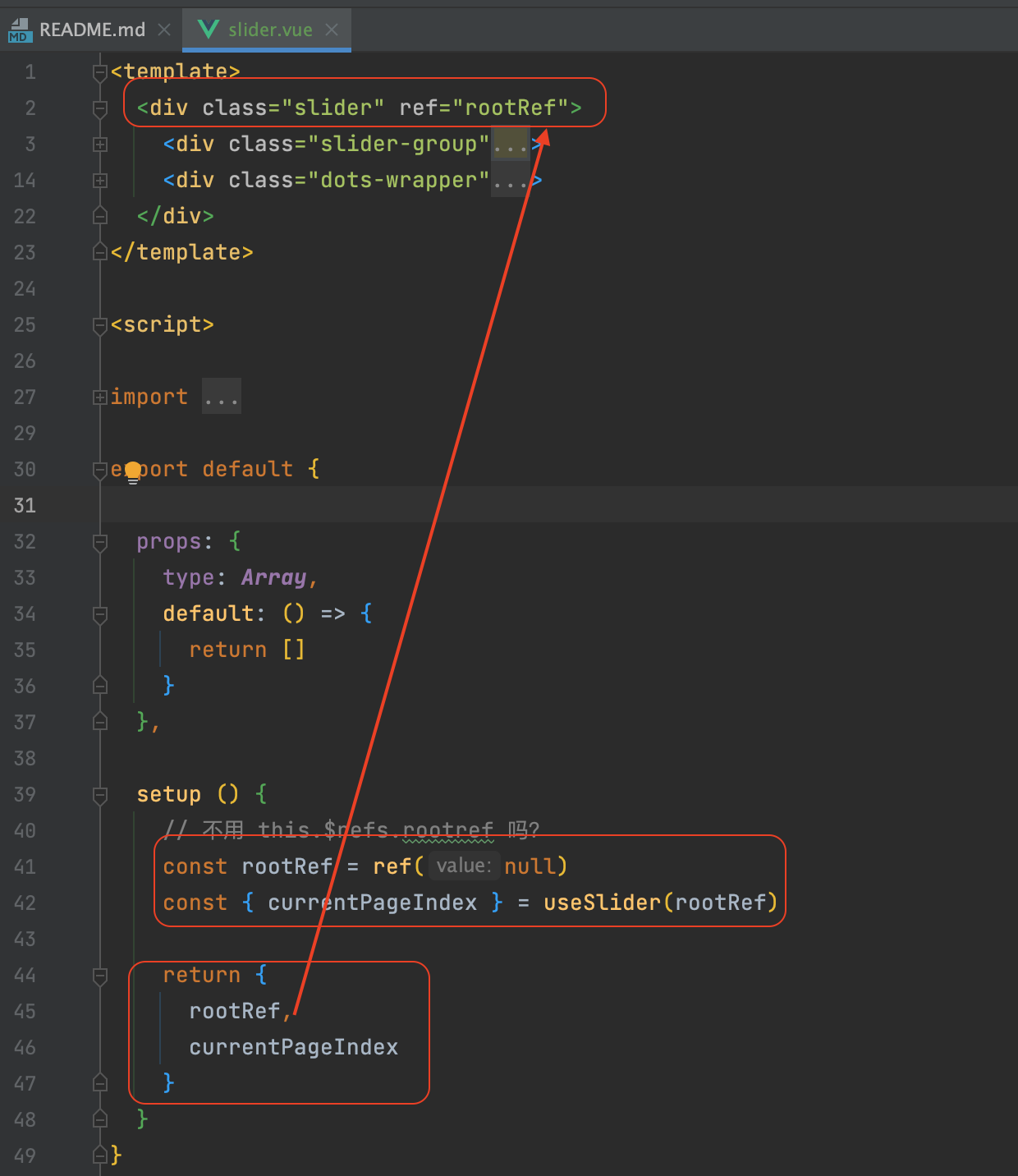
为什么这里的 ref 不用 v-bind:ref or :ref
<div class="slider" ref="rootRef">
</div>
setup () {
const rootRef = ref(null)
const { currentPageIndex } = useSlider(rootRef)
return {
rootRef,
currentPageIndex
}
}
老师,如果 attribute 设置 值,不是要 v-bind吗? 如果不设置, 就当作一个字符串?

老师,早上好。 您看,setup() 中 return 出来一个 rootRef, 然后 template 中,ref=‘rootref’. 如此以来,template 中的 ref 不是绑定一个动态数据了吗? 为什么不是应该就 :ref吗?
谢谢 老师指点
903
收起
正在回答 回答被采纳积分+3
2回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2236 人
- 提交作业 225 份
- 解答问题 1013 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程













