vue3中获取属性的问题
老师你好。
购物车显示状态的问题。因为购物车逻辑比较复杂,我把问题提取出来问一下。
问题是这样的:

在vue2里面,数据都放在data里面管理,所以在其他逻辑中,监听和修改属性值很简单。
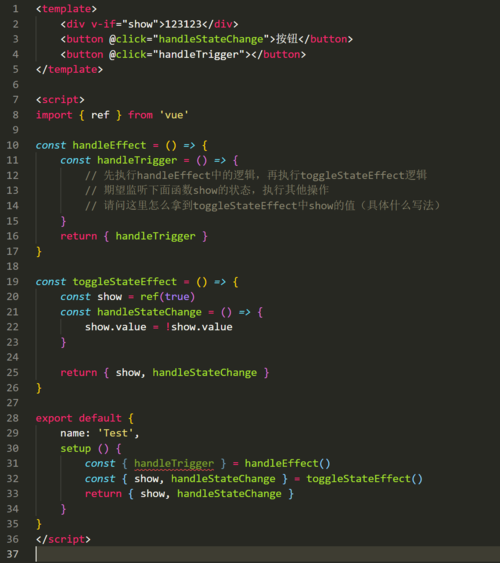
现在vue3中,逻辑抽离出来了,我期望在【handleEffect】函数内部去获取【toggleStateEffect】中的属性。但【handleEffect】先执行,虽然【toggleStateEffect】把show的值导出出来了,但在不修改两个函数执行顺序的情况下,我不知道如何在【handleEffect】中拿到show的值。
如果没表述清楚,我再进一步提问。
1019
收起
















