菜单左侧伸缩按钮无效问题
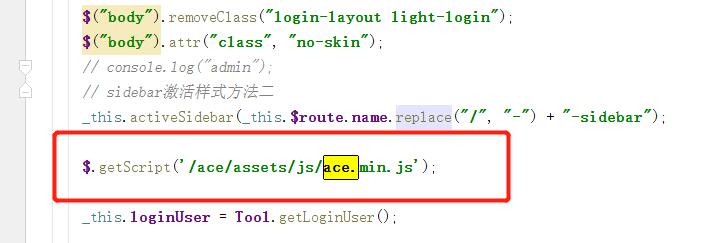
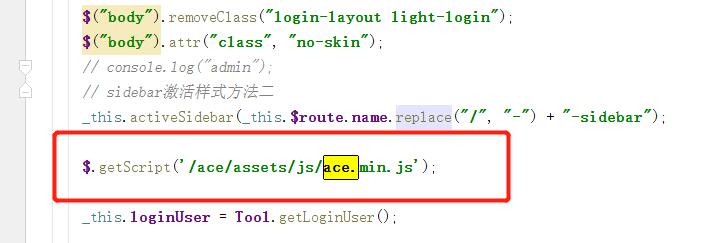
老师,我想请教一个问题,admin.vue加了
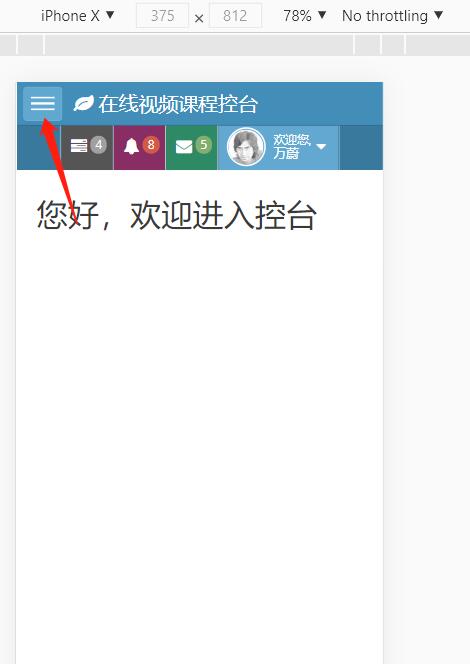
在手机浏览器上,这个按钮点击没效果

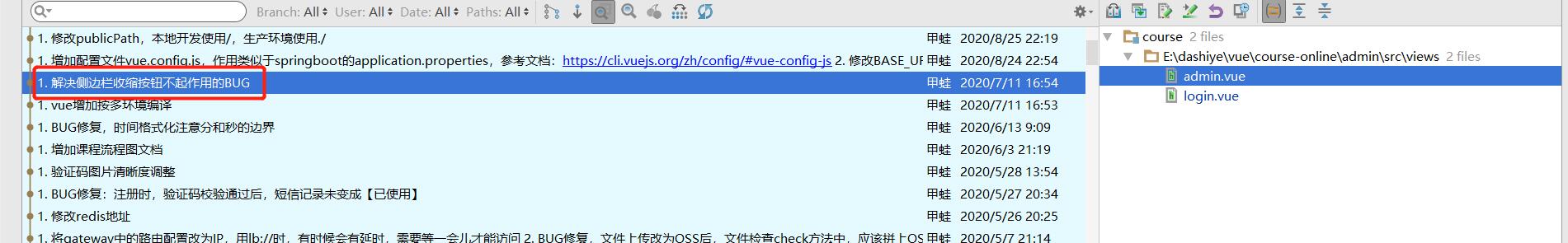
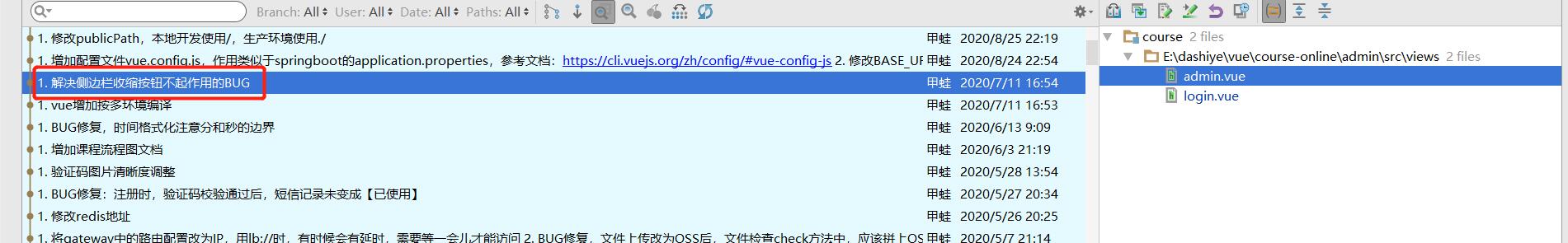
课程中有一节解决了这个问题,但是后来考虑到nginx部署问题,又改回去了,请问怎么解决了?@甲蛙 公众号-甲蛙全栈
736
收起
老师,我想请教一个问题,admin.vue加了
在手机浏览器上,这个按钮点击没效果

课程中有一节解决了这个问题,但是后来考虑到nginx部署问题,又改回去了,请问怎么解决了?@甲蛙 公众号-甲蛙全栈