面包屑功能不正确?
页面路径通常在页面顶部水平出现,一般会位于标题或页眉的下方。它们提供给用户返回之前任何一个页面的链接(这些链接也是能到达当前页面的路径),在层级架构中通常是这个页面的父级页面。页面路径提供给用户回溯到网站首页或入口页面的一条路径,通常是以大于号(>)出现,尽管一些设计是其他的符号(如»)。
它们绝大部分看起来就像这样:首页>分类页>次级分类页 或者 首页>>分类页>>次级分类页。
以上来自 wiki 百科
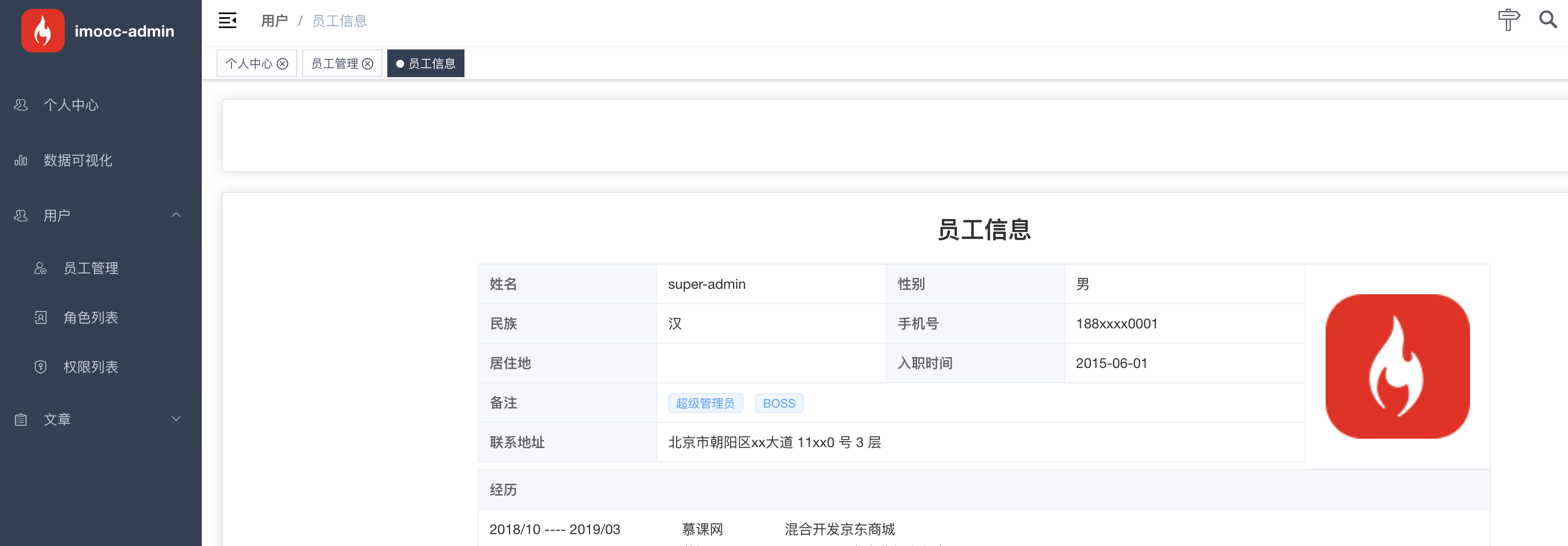
而课程中的面包屑居然只能支持 2 级
明明用户的路径是 用户 > 员工管理 > 员工信息

652
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












